Core Web Vitals Là Gì? Các Chỉ Số Ảnh Hưởng Đến SEO Website
- andynguyen02012000
- Jan 3, 2024
- 9 min read
Nếu bạn là một người tìm hiểu về chủ đề SEO, thì chắc chắn bạn đã khá “quen mặt” với thuật ngữ Core Web Vitals, được cộng đồng SEOer quan tâm và thảo luận rất nhiều trong thời gian gần đây. Tìm hiểu thêm về khái niệm Core Web Vitals cùng Terustrong bài viết này.

I. Core Web Vitals là gì?
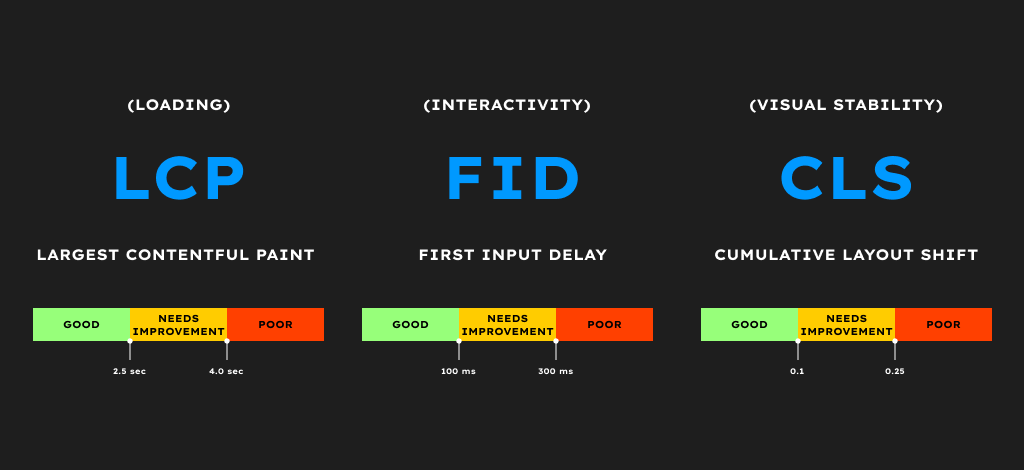
Core Web Vitals là một bộ ba chỉ số thể hiện trải nghiệm người dùng mà bạn cung cấp trên trang web của mình, đó là Largest Contentful Paint (LCP), First Input Delay (FID) và Cumulative Layout Shift (CLS). Việc cần phải tối ưu chỉ số này vô cùng cần thiết để website của bạn để Google có thể đánh giá website cao hơn so với đối thủ.

Các chỉ số được đánh giá bởi Chrome UX Report và Google Search Console để đánh giá hiệu suất trang web và SEO được gọi là Core Web Vitals. Mỗi chỉ số, tương ứng với các yếu tố xếp hạng, sẽ đánh giá một phần trải nghiệm người dùng của trang web:
Largest Contentful Paint(LCP): Tốc độ load trang
First Input Delay(FID): Khả năng tương tác
Cumulative Layout Shift (CLS): Tính ổn định của trang web
II. Tầm quan trọng của Core web Vitals trong website?
Các thông báo Core Web Vitals sẽ bắt đầu được triển khai và là một phần của xếp hạng tìm kiếm đã được Google Search Central công bố. Core Web Vitals được thiết kế để cung cấp cho người dùng trải nghiệm tìm kiếm thông tin tốt hơn trên Google.
Một trong những yếu tố có thể khiến bạn mất đi khách hàng tiềm năng là tốc độ tải trang lâu. Do đó, bạn cần tối ưu hóa hiệu suất và tốc độ của website của mình.

Tuy nhiên, nhiều người làm việc trong lĩnh vực tối ưu hóa tìm kiếm không quan tâm đến việc tối ưu hóa hiệu suất trang web mà không quan tâm đến việc tối ưu hóa trải nghiệm người dùng thực tế trên trang web.
Chẳng hạn, bạn giảm trọng lượng hình ảnh để giảm tốc độ load của trang web, nhưng bạn lại không quan tâm xem hình ảnh có rõ nét không? Người dùng có thể nhìn thấy thông tin được hiển thị trong hình không?
III. Các chỉ số của Core web Vitals
Hiện tại, các chỉ số của Core Web Vitals bao gồm: Targest Contentful Paint, First Input Delay và Cumulate Layout Shift. Sau đây, chúng tôi sẽ nói chi tiết về từng chỉ số đo lường.
Largest Contentful Paint (LCP)
First Input Delay (FID)
Cumulate Layout Shift (CLS)
1. Largest Contentful Paint (LCP)

Nói một cách đơn giản, Largest Contentful Paint (LCP) là một chỉ số được sử dụng để đánh giá hiệu suất tải trang. LCP chính là thời gian mà người dùng phải đợi khi nhấp vào liên kết website của bạn đến khi toàn bộ website được tải xong.
Tốc độ LCP của Google thường được chia thành ba nhóm: Tốt, Cần cải thiện và Cần khắc phục ngay.
Màu xanh: 2 giây trở xuống có nghĩa là Tối ưu Tốt
Màu vàng: 4 giây trở xuống có nghĩa là cần phải cải thiện
Màu đỏ: 6 giây trở xuống có nghĩa cần phải khắc phục ngay
Tất cả các trang trên trang web của bạn phải có chỉ số LCP nhỏ hơn 2.5 để đạt được màu xanh hết. Cải thiện tốc độ tải trang nếu chỉ số LCP là 2,5s đến 4,0s. Khi chỉ số LCP này lớn hơn 4,Cải thiện tốc độ tải trang ngay lập tức sau 0s.
Cách để cải thiện LCP:
Có CDN để tăng tốc độ tải là lựa chọn máy chủ web tốt hơn.
Loại bỏ các đoạn code từ các bên thứ ba.
Chỉnh sửa lazyload: Tính năng lazyload cho phép người dùng tải hình ảnh ngay khi họ cuộn xuống trang.
Kiểm tra và loại bỏ các yếu tố làm chậm tốc độ tải bằng Google Speed Insights.
Giảm số lượng code CSS và JavaScript được sử dụng trên trang web.
2. First Input Delay (FID)

Chỉ số được gọi là First Input Delay (FID) được sử dụng để xác định thời gian phản hồi lại tương tác đầu tiên của người dùng trên trang website. Một số tương tác phổ biến bao gồm nhấp vào menu, nhập email, đặt hàng, tìm kiếm, v.v. Người dùng có thể tương tác dễ dàng hơn với chỉ số FID tối ưu. Hiện nay, Google rất quan tâm đến chỉ số này vì nó cho thấy cách người dùng thực tế tương tác với các website.
Màu Xanh: 0,1s trở xuống được hiểu là tối ưu tốt
Màu Vàng: 0,3s trở xuống được hiểu là cần cải thiện
Màu Đỏ: 0,5s được hiểu là cần khắc phục ngay
Cách để cải thiện FID:
Một gói JavaScript (các tệp được kết hợp thành một gói để tránh yêu cầu HTTP quá nhiều để tải một trang) được chia thành các tác vụ nhỏ hơn để giảm thời gian thực thi tập lệnh (script execution).
Tham khảo sử dụng các session, storage, cookie mà các trình duyệt cung cấp
Hãy loại bỏ nhiều tập lệnh không cần thiết nhất có thể.
Đừng sử dụng quá nhiều lệnh gán vào các ô tương tác của khách hàng
Tham khảo sử dụng Google analytics, Google Tag manager để giảm tải công việc cho website
3. Cumulate Layout Shift (CLS)
Chỉ số được gọi là Cumulate Layout Shift (CLS) được sử dụng để đánh giá độ ổn định của một trang khi tải, còn được gọi là độ ổn định hình ảnh. Sẽ gián đoạn quá trình tìm kiếm của người dùng nếu trang website của bạn quá chậm trong quá trình tải.

Đây là một số yêu cầu cụ thể mà Google đặt ra cho CLS.
Màu xanh: 0.1s trở xuống có nghĩa là tối ưu tốt
Màu vàng: 0.25s trở xuống có nghĩa là cần phải cải thiện
Màu đỏ: 0.3s có nghĩa là cần thực hiện khắc phục ngay
Khi trang web đang được tải nhanh, việc thay đổi bố cục trang liên tục sẽ khiến người dùng phải tìm lại các liên kết, hình ảnh và trường khi trang website được tải đầy đủ. Người dùng dễ bị click nhầm vào một thứ vì điều này.
IV. Công cụ hỗ trợ phân tích chỉ số Core web Vitals
Tiếp theo là thông tin về công cụ hỗ trợ phân tích chỉ số Core web Vitals.
Google PageSpeed Insights
Google Search Console
1. Google PageSpeed Insights
Phần lớn các chuyên gia SEO đều biết đến công cụ PageSpeed của Google, được sử dụng để đánh giá tốc độ của một trang web. Bạn có thể truy cập báo cáo chi tiết về hiệu suất của trang website trên máy tính và di động bằng cách sử dụng Pagespeed Insight. Bạn cũng nhận được những để xuất cụ thể để chỉnh sửa trang web của mình.

Mặc dù Google Pagespeed Insight có giao diện dễ sử dụng và cung cấp kết quả nhanh, nhưng do máy chủ đo được đặt ở nước ngoài, nên các số liệu trong báo cáo có thể không chính xác cho tốc độ tải trang của các trang web ở Việt Nam.
2. Google Search Console
Google Search Console có lẽ không cần phải nói nhiều về nó vì đây là một công cụ đã quen thuộc với những người làm SEO. Công cụ này đòi hỏi phải tạo trước Google Search Console. Sau khi đăng nhập, người dùng mới có thể xem được các báo cáo trong báo cáo Core Web Vitals của Search Console.

Ngoài 2 công cụ chính tên bản có thể sử dụng các công cụ sau:
Chrome DevTools
Chrome UX Report
Web Vitals Extension
V. Core Web Vitals đã ảnh hưởng tới SEO hiện tại?
Với việc cho ra những update liên quan đến Core Web Vitals, thể hiện được sự quan tâm mà Google dành đến trải nghiệm người dùng. Trong 1 năm trở lại đây, bạn hoàn toàn thấy được sự quan tâm mà Google hướng tới người tìm kiếm, mọi thông tin đưa ra phải đảm bảo tính có ích cho thứ người dùng đang tìm kiếm.
Khi Core Web Vitals được ra mắt, Google đưa ra yêu cầu người dùng phải đưa ra tối ưu tốt cho website ngay cả về những trải nghiệm nhỏ nhất của người dùng. Sẽ không có sự ưu tiên riêng cho bất kỳ thành phần nào, bạn cần sự hoàn thiện từ mọi phía giúp người dùng có được trải nghiệm tốt nhất có thể.
Hiện tại, Terus tự hào đã có thể tối ưu hóa hoàn toàn tất cả các chỉ số liên quan đến Core Web Vitals mà không gây bất kỳ ảnh hưởng tiêu cực nào cho website. Nếu bạn muốn tối ưu hóa content cho website của mình theo chuẩn Google hãy liên hệ ngay với Terus nhé.
VI. Tổng kết
Việc tối ưu hóa trải nghiệm người dùng trên trang là rất quan trọng khi SEO cho một trang web lên TOP bên cạnh việc cung cấp nội dung hữu ích và thu hút người dùng. Trong việc cải thiện trải nghiệm trang web của người dùng. Sau đó, bạn đã đưa ra các chiến lược và kế hoạch để giải quyết các vấn đề với trang website. Cảm ơn bạn đã đọc hết bài viết của Terus.
Nếu bạn có bất cứ yêu cầu gì về Terus có thể liên hệ Terus nhé!
Theo dõi Terus tại:
FAQ – Giải đáp các thắc mắc liên quan đến Core Web Vitals
1. Core Web Vitals là gì?
Core Web Vitals là một tập hợp các chỉ số quan trọng đo lường trải nghiệm người dùng khi truy cập trang website. Google sử dụng các chỉ số này để đánh giá hiệu suất trang website và xếp hạng trên kết quả tìm kiếm.
Mục tiêu của Core Web Vitals là đảm bảo rằng tất cả người dùng đều có trải nghiệm tốt khi truy cập trang website, bất kể thiết bị hay trình duyệt nào họ sử dụng. Có 3 chỉ số Core Web Vitals chính:
Largest Contentful Paint (LCP): Đo lường thời gian cần thiết để tải nội dung chính trên trang website.
First Input Delay (FID): Đo lường thời gian cần thiết để trình duyệt phản hồi tương tác đầu tiên của người dùng (như nhấp chuột hoặc vuốt).
Cumulative Layout Shift (CLS): Đo lường mức độ thay đổi bố cục trang website sau khi tải trang.
2. Tại sao Core Web Vitals quan trọng?
Core Web Vitals quan trọng vì chúng ảnh hưởng trực tiếp đến trải nghiệm người dùng. Khi trang website tải nhanh, mượt mà và ổn định, người dùng sẽ có nhiều khả năng ở lại trang web lâu hơn, tương tác với nội dung và quay lại. Điều này có thể dẫn đến:
Thứ hạng tìm kiếm cao hơn: Google ưu tiên các trang web có Core Web Vitals tốt trong kết quả tìm kiếm.
Tỷ lệ chuyển đổi cao hơn: Tỷ lệ chuyển đổi là tỷ lệ người dùng thực hiện hành động mong muốn, chẳng hạn như mua hàng hoặc đăng ký. Khi trang web có Core Web Vitals tốt, người dùng có nhiều khả năng thực hiện hành động mong muốn.
Tăng lưu lượng truy cập: Khi trang web có thứ hạng cao hơn và tỷ lệ chuyển đổi cao hơn, trang web sẽ thu hút nhiều lưu lượng truy cập hơn.
Giảm tỷ lệ thoát: Tỷ lệ thoát là tỷ lệ người dùng rời khỏi trang web sau khi chỉ xem một trang. Khi trang web có Core Web Vitals tốt, tỷ lệ thoát sẽ thấp hơn.
3. Các công cụ để đo lường Core Web Vitals
Có nhiều công cụ để đo lường Core Web Vitals, bao gồm:
PageSpeed Insights: Công cụ miễn phí của Google giúp đo lường Core Web Vitals và cung cấp các đề xuất để cải thiện.
Search Console: Search Console cung cấp dữ liệu về Core Web Vitals cho trang website của bạn.
Web.dev: Web.dev cung cấp các công cụ để đo lường Core Web Vitals và các chỉ số hiệu suất trang website khác.
Ngoài 3 chỉ số Core Web Vitals chính, Google còn xem xét một số yếu tố khác khi đánh giá hiệu suất trang website, bao gồm:
Tốc độ tải trang: Tốc độ tải trang là thời gian cần thiết để tải đầy đủ trang website.
Tỷ lệ thoát: Tỷ lệ thoát là tỷ lệ người dùng rời khỏi trang website sau khi chỉ xem một trang.
Thời gian trung bình trên trang: Thời gian trung bình trên trang là thời gian trung bình mà người dùng dành cho một trang web.
Tỷ lệ nhấp chuột (CTR): Tỷ lệ nhấp chuột là tỷ lệ người dùng nhấp vào một liên kết.
Đọc thêm:









Comments