Cách Thêm Và Tùy Chỉnh Google Maps Vào Website Wordpress
- andynguyen02012000
- Nov 28, 2023
- 7 min read
Trang web doanh nghiệp giúp mọi người tìm thấy cửa hàng hoặc văn phòng nhanh hơn. Nó giống như đưa cho họ một bản đồ thay vì chỉ cho họ biết địa chỉ. Bằng cách đó, họ có thể dễ dàng biết nơi để đi, đặc biệt là với website có cả google maps.

Cài đặt một công cụ đặc biệt trên trang web có tên WordPress Google Maps Plugin. Công cụ này giúp chúng ta thêm bản đồ từ Google vào website. Chúng ta cũng có thể sử dụng các thiết kế khác nhau cho trang web được gọi là chủ đề WordPress. Bây giờ hãy cùng xem hướng dẫn và thêm bản đồ vào website Worpdress nhé!
I. Vì sao bạn cần chèn Google Maps vào WordPress?
Có một bức ảnh bản đồ hiển thị vị trí doanh nghiệp của bạn sẽ tốt hơn là chỉ cho mọi người biết địa chỉ. Với bản đồ, mọi người có thể dễ dàng biết đường đến doanh nghiệp của bạn và nó nằm trên con phố nào.
Có nhiều cách khác nhau để tạo ra một bản đồ. Một số người chụp ảnh một địa điểm từ Google Maps hoặc các bản đồ trực tuyến khác.
Có tính tương tác cao, khách truy cập có thể di chuyển xung quanh bản đổ để định vị tốt hơn.
Bạn có thể dùng Google Maps để làm nổi bật một hoặc nhiều vị trí bạn muốn.
Khách truy cập có thể đổi giữa maps và street views để xem trên thực tế nó trông như thế nào mà không phải rời khỏi nhà.
Khách truy cập có thể có thể dễ dàng chuyển bản đồ tới điện thoại, lưu lại hướng dẫn chỉ đường trên điện thoại.
Thật không may, WordPress không tự động cho phép bạn thêm Google Maps vào trang web của mình. Nhưng đừng lo lắng! Bạn có thể sử dụng các công cụ đặc biệt được gọi là plugin kết hợp với chủ đề WordPress và tính năng nhúng chính thức của Google để giải quyết vấn đề này.
II. Làm thế nào để chèn Google Maps vào WordPress?
Trong phần còn lại của bài viết này, chúng tôi sẽ hướng dẫn cách đưa bản đồ lên trang web của bạn. Đầu tiên, chúng ta sẽ nói về việc sử dụng một công cụ đặc biệt để thêm bản đồ.
Sau đó, Terus sẽ giải thích cách tự thêm bản đồ. Cuối cùng, chúng tôi sẽ hướng dẫn bạn cách sử dụng các tính năng của trang web để thêm bản đồ.
Cài đặt plugin WordPress Google Maps
Chèn API keys vào plugin bản đồ WordPress
Chèn Google Maps vào WordPress website bằng embed của Google
Chèn bản đồ bằng WordPress Theme
1. Cài đặt plugin WordPress Google Maps
Google Maps là một công cụ rất phổ biến mà nhiều công cụ khác có thể hoạt động cùng và giúp làm cho nó thậm chí còn tốt hơn nữa.
Với WP Google Maps, bạn có thể đặt bản đồ lên trang web bằng mã đặc biệt. Plugin này cũng cho phép bạn thay đổi cách bản đồ và các điểm đánh dấu trên đó trông như thế nào.
WP Google Maps là lựa chọn tốt nhất vì nó có thể thực hiện những việc thực sự thú vị như hoạt động với các loại plugin khác nhau và giúp trang web tải nhanh hơn.

WP Google Maps là tốt nhất vì nó có thể làm những điều thú vị như hoạt động tốt với các plugin khác nhau và giúp phân phối nội dung nhanh hơn.
a. Các plugin khác
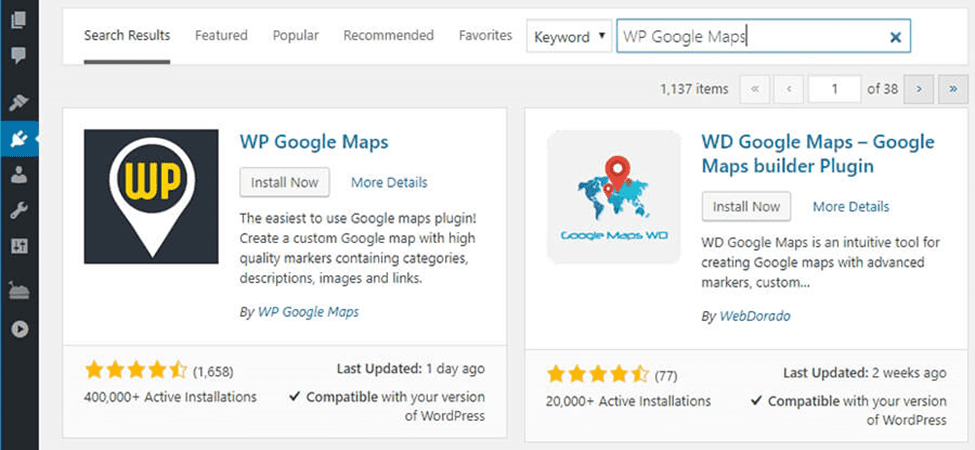
Bạn cũng có thể sử dụng các plugin khác nhau. Một tùy chọn là plugin WD Google Maps, đây là một lựa chọn tốt. Nó có thể hoạt động ở nhiều quốc gia khác nhau và cũng dễ sử dụng trên thiết bị di động.

Khi bạn đưa Google Maps vào WordPress bằng cách sử dụng plugin có tên WD Google Maps, nó sẽ cung cấp cho bạn các hướng dẫn dễ làm theo và hiển thị cho bạn bản xem trước nó sẽ trông như thế nào.
Tiện ích Google Maps là một công cụ thú vị mà bạn có thể sử dụng trên trang web của mình. Thật sự dễ dàng để đưa vào trang web WordPress của bạn.
Nó tạo ra một bản đồ nhỏ mà mọi người có thể nhấp vào và phóng to lên để xem thêm chi tiết. Bạn có thể đặt nó ở bên cạnh trang web của bạn hoặc ở phía dưới.
Công cụ này giống như một thứ đặc biệt dành cho các trang web nhỏ. Nó được gọi là widget và nó thực sự tiện dụng vì nó có thể di chuyển đến bất cứ đâu trên trang web.
b. Cách sử dụng WP Google maps
Nhưng đối với các website về doanh nghiệp, bạn cần có một bản đồ lớn. Vì vậy, trong ví dụ này, chúng tôi sẽ sử dụng một công cụ đặc biệt có tên là plugin WP Google Maps để thêm Google Maps vào trang web được tạo bằng WordPress.
Để bắt đầu, hãy đi tới khu vực quản trị trên WordPress vào phần Plugin và nhấp vào nút “Thêm mới”. Sau đó, nhập “WP Google Maps” vào hộp tìm kiếm và nhấp enter. Khi bạn tìm thấy nó trong danh sách, hãy nhấp vào nút “Cài đặt ngay” để đưa nó vào trang web của bạn.

Để bắt đầu sử dụng công cụ đặc biệt này, bạn cần nhấp vào nút Kích hoạt. Khi bạn làm điều đó, một phần mới có tên Bản đồ sẽ hiển thị trên màn hình của bạn.
Hãy nhấp vào nó và công cụ sẽ hiển thị cho bạn một số thông tin. Nhưng nếu bạn muốn bỏ qua phần đó và bắt đầu tạo bản đồ ngay lập tức, bạn có thể nhấn nút Bỏ qua phần giới thiệu và tạo nút bản đồ.
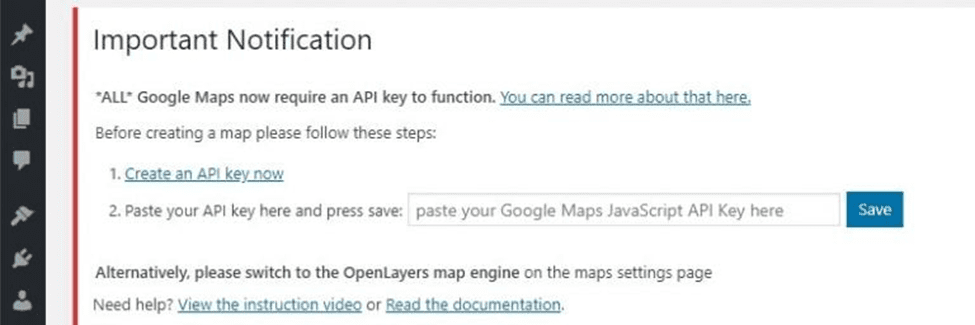
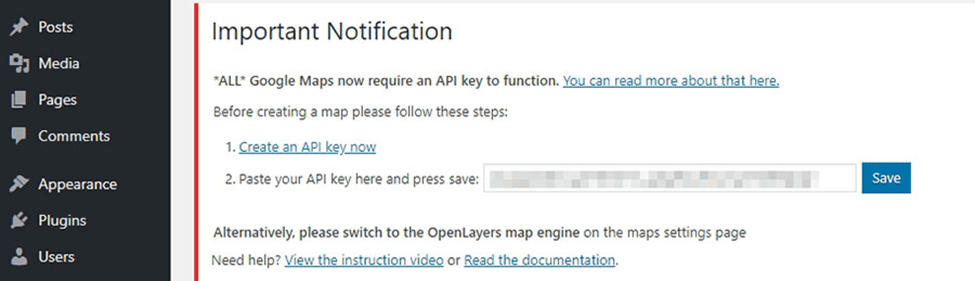
Trên trang tiếp theo, plugin sẽ cho bạn biết rằng bạn cần một mã đặc biệt từ Google. Để lấy mã này, chỉ cần nhấp vào liên kết có nội dung “Create an API key now”.

Google sẽ yêu cầu bạn cho phép tạo ứng dụng và cung cấp cho bạn một khóa đặc biệt. Khi bạn đồng ý, Google sẽ tạo một dự án mới cho bạn và đưa cho bạn chìa khóa bạn cần.
2. Chèn API keys vào plugin bản đồ WordPress
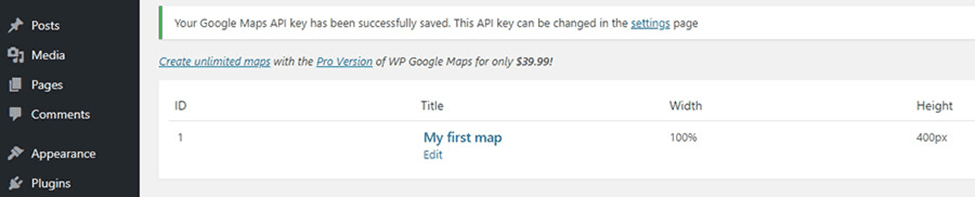
Sau đó bạn quay lại và dán API key vào nơi plugin yêu cầu:

Bạn sẽ thấy thông báo cho biết bạn đã làm rất tốt và bây giờ bạn có thể bắt đầu tạo bản đồ đầu tiên của mình.

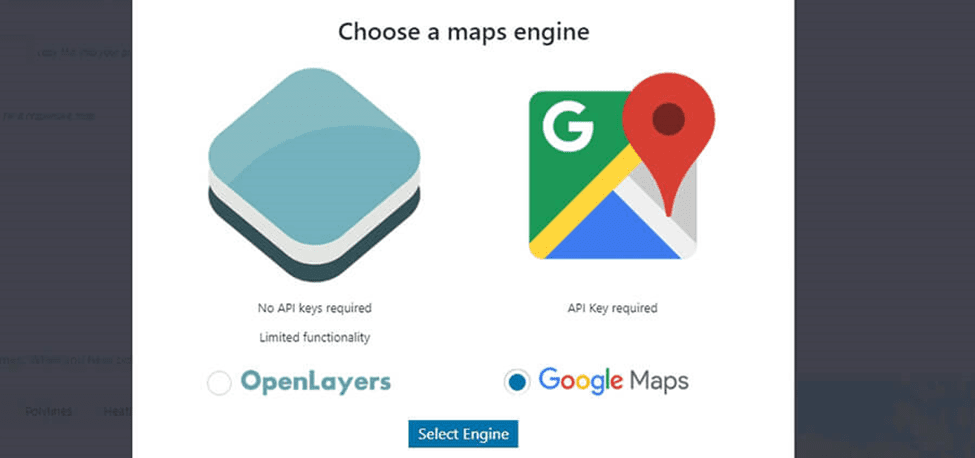
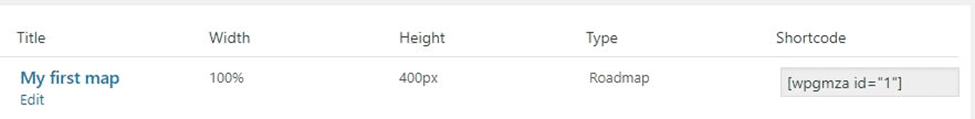
Như bạn có thể thấy ở trên, plugin tạo một bản đồ mẫu mà bạn có thể chỉnh sửa và sử dụng trên trang web của mình. Để thực hiện việc này, hãy nhấp vào nút Chỉnh sửa bên dưới tên thẻ. Plugin sẽ hỏi bạn muốn sử dụng thẻ trên nền tảng nào. Chọn Google Maps:

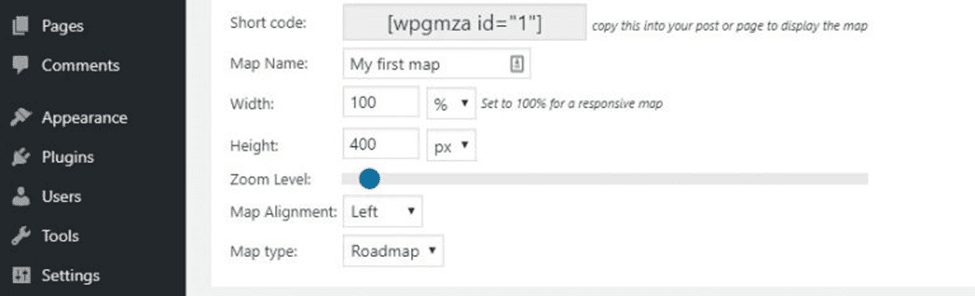
Trước tiên, hãy đặt tên cho bản đồ của bạn, sau đó điều chỉnh chiều dài và chiều rộng của nó. Theo mặc định, bản đồ được tạo 100% theo độ phân giải trang web của bạn. Vì vậy đây là lựa chọn tốt nhất.

Bạn cũng sẽ thấy các tùy chọn để điều chỉnh mức thu phóng của bản đồ và chọn loại bố cục. Ví dụ: bạn có thể sử dụng bản đồ đường đi truyền thống hoặc bản đồ địa hình. Chọn thẻ thông thường được sử dụng phổ biến nhất.
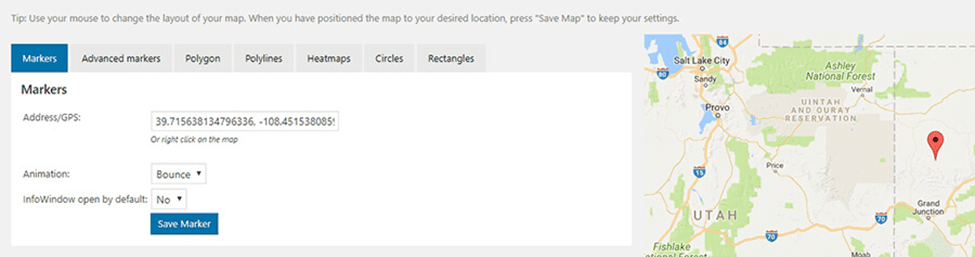
Tiếp theo, đi đến phần “Marks”. Tại đây bạn có thể nhập tọa độ GPS để cho biết nơi bạn muốn xuất hiện trên bản đồ. Bạn có thể di chuyển và nhấp chuột phải vào nơi bạn muốn đánh dấu.

Trong cài đặt Địa chỉ/GPS, bạn sẽ thấy các tùy chọn hoạt ảnh trên bản đồ.
Khi bạn hoàn tất, hãy nhấp vào nút Lưu Điểm nổi bật và tải lại trang. Sau đó tiếp tục nhấn vào nút “Save Map” ở giữa màn hình.

3. Chèn Google Maps vào WordPress website bằng embed của Google
Nếu không muốn sử dụng plugin, bạn có thể thêm Google Maps vào WordPress bằng chức năng tích hợp của Google.
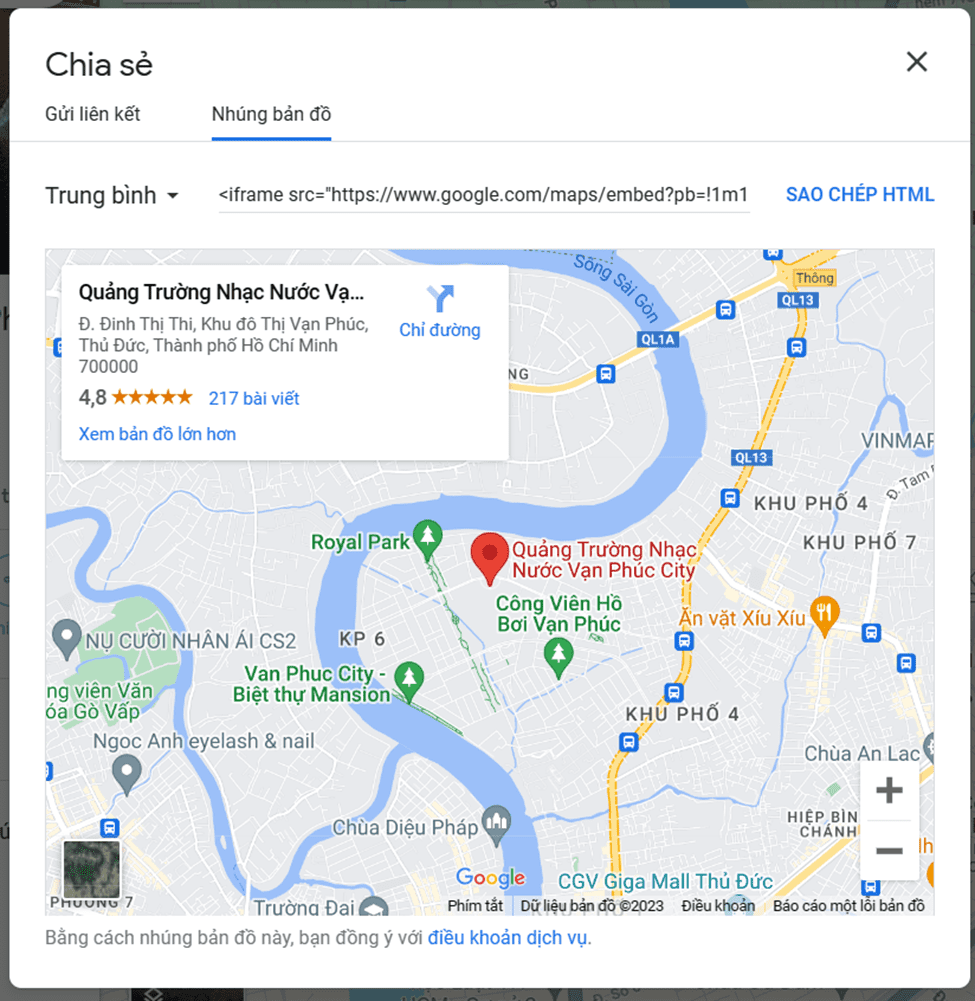
Trước tiên, hãy lấy mã bản đồ của bạn thông qua dịch vụ trực tuyến. Bạn có thể sử dụng “nhúng Google Map”. Mã này được truy cập thông qua giao diện Google Maps tiêu chuẩn và giúp đặt kích thước và tỷ lệ. Chỉ cần nhập địa chỉ vào phần “Nhập địa chỉ” như hình bên dưới.
Sau đó, khi bạn hài lòng với cài đặt của mình, hãy nhấp vào nút Lấy mã HTML để tạo đoạn mã HTML cho bản đồ của bạn trên trang web này. Bạn có thể tự dán mã này vào trang web của mình.

Thứ ba, sao chép mã ở trên và quay lại bảng điều khiển WordPress của bạn. Sau đó mở trình chỉnh sửa trên trang bạn muốn hiển thị bản đồ. Nhấp vào hộp văn bản, dán mã HTML của Google Maps vào nơi bạn muốn và lưu các thay đổi của bạn.
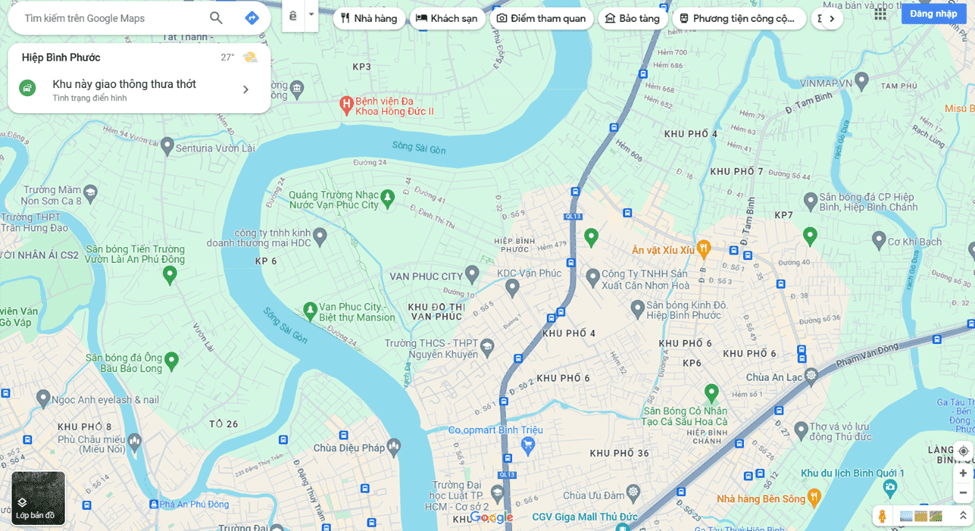
Cuối cùng, nếu bạn kiểm tra trang web, bạn sẽ thấy Google Maps được nhúng trên trang web.
4. Chèn bản đồ bằng WordPress Theme
WordPress Google Maps phổ biến đến mức nhiều chủ đề đã bật tính năng này theo mặc định. Điều này có nghĩa là nếu sử dụng đúng chủ đề, bạn không cần cài đặt bất kỳ plugin nào hoặc chèn bản đồ bằng mã HTML.
Các chủ đề cao cấp thường hỗ trợ tính năng này nên có thể có giá cao hơn. Tất nhiên, lý do chính để mua một chủ đề không phải vì nó hỗ trợ bản đồ, còn có những lý do quan trọng khác.
Nếu bạn không biết bắt đầu từ đâu, hãy chọn một chủ đề WordPress đa năng. Những chủ đề này thường giàu tính năng để bạn có thể tạo trang web theo ý muốn.
Không có cách nào tốt hơn để chia sẻ địa chỉ của bạn hơn là sử dụng bản đồ tương tác. Google Maps giúp mọi người tìm thấy vị trí của bạn để họ có thể ghé thăm bạn nhanh hơn. Ngoài ra, việc chèn Google Maps vào WordPress cũng rất dễ dàng và có nhiều cách thực hiện.
III. Tổng kết
Phía trên là những gì Terus muốn gửi tới bạn cách chèn google maps vào website. Cảm ơn bạn đã đọc hết bài viết, chúc bạn thành công.
Nếu bạn có bất cứ yêu cầu gì về Terus có thể liên hệ tại đây nhé!
Theo dõi Terus tại:
Đọc thêm:










Comments