Cách Tối Ưu Hóa Giao Diện Website Cho Người Dùng
- andynguyen02012000
- Nov 11, 2023
- 8 min read
Sau khi đưa website vào sử dụng một thời gian, việc tiếp theo bạn cần làm là đưa website của bạn đến gần hơn với những khách hàng tiềm năng mà bạn hướng đến. Không chỉ vậy, giao diện website của bạn còn cần phải phù hợp với trải nghiệm người dùng, khiến cho người dùng cảm thấy thoải mái khi sử dụng website của bạn.
Và để làm được điều đó, bạn cần phải tối ưu hóa giao diện website liên tục để có thể phù hợp với đối tượng người dùng của bạn. Vậytối ưu hóa giao diện website là gì?Và làm thế nào để có thể tối ưu hóa giao diện website? Tất cả vấn đề này sẽ được Terus giải đáp trong bài viết dưới đây.

I. Tối ưu hóa giao diện website là gì?
Sự tương tác giữa người dùng và trang web của bạn được định nghĩa bằng thuật ngữ “giao diện người dùng” hoặc phần trước. Tối ưu hoá giao diện người dùng (FEO), còn được gọi là tối ưu hoá nội dung, là quá trình chỉnh sửa trang web của bạn để nó trở nên thân thiện với trình duyệt hơn và tải nhanh hơn.
Bởi vì chúng thường được sử dụng để hoàn thành nhiều nhiệm vụ tối ưu hóa đòi hỏi nhiều thời gian hơn, mạng phân phối nội dung (CDN) là một phần quan trọng của quá trình tối ưu hóa giao diện website.
Ví dụ, một CDN thông thường có khả năng nén và thu nhỏ tệp tự động, giúp bạn tránh phải tìm kiếm các tài nguyên trang web riêng lẻ một cách thủ công.
II. Mục tiêu tối ưu hóa giao diện website
Sau khi nắm được các khái niệm cơ bản về tối ưu hóa giao diện website, Terus sẽ đưa ra những mục tiêu chính của việc tối ưu hóa giao diện website, bao gồm:
Nâng cao trải nghiệm người dùng(UX)
Thúc đẩy chuyển đổi(Conversion)
Tăng hiệu quả SEO(Search Engine Optimization)
1. Nâng cao trải nghiệm người dùng (UX)

Tăng tính dễ sử dụng: Giao diện website cần đơn giản, dễ hiểu, dễ điều hướng để người dùng có thể dễ dàng tìm kiếm thông tin và thực hiện các hành động mong muốn.
Tăng tính thẩm mỹ: Giao diện website cần đẹp mắt, thu hút và phù hợp với thương hiệu của doanh nghiệp.
Tăng tính tương thích: Giao diện website cần hiển thị tốt trên tất cả các thiết bị, bao gồm máy tính để bàn, máy tính bảng và điện thoại thông minh.
Tăng tốc độ tải trang: Giao diện website cần được tối ưu hóa để tải trang nhanh chóng, tránh tình trạng người dùng phải chờ đợi quá lâu.
2. Thúc đẩy chuyển đổi (Conversion)

Tăng tỷ lệ nhấp chuột (CTR): Giao diện website cần thu hút sự chú ý của người dùng và khuyến khích họ nhấp chuột vào các nút hành động (CTA).
Tăng tỷ lệ chuyển đổi (Conversion rate): Giao diện website cần tạo điều kiện thuận lợi cho việc chuyển đổi, ví dụ như mua hàng, đăng ký email hoặc tải xuống tài liệu.
Giảm tỷ lệ thoát trang (Bounce rate): Giao diện website cần giữ chân người dùng ở lại lâu hơn trên website, từ đó tăng cơ hội chuyển đổi.
3. Tăng hiệu quả SEO (Search Engine Optimization)
Tối ưu hóa nội dung: Nội dung website cần được tối ưu hóa cho các công cụ tìm kiếm (SEO).
Tối ưu hóa kỹ thuật: Giao diện website cần được tối ưu hóa về mặt kỹ thuật để đạt được thứ hạng cao hơn trong kết quả tìm kiếm.
Tăng lượt truy cập website: Tối ưu hóa giao diện website có thể giúp thu hút thêm nhiều lượt truy cập website từ các công cụ tìm kiếm.

Ngoài ra, tối ưu hóa giao diện website còn có thể giúp nâng cao độ nhận diện thương hiệu của doanh nghiệp. Hơn nữa nó còn có thể giúp tăng uy tín của doanh nghiệp trong mắt khách hàng.
Không dừng lại ở đó, việc tối ưu hóa giao diện website có thể giúp doanh nghiệp tăng doanh thu và lợi nhuận bằng cách thu hút thêm nhiều khách hàng tiềm năng và tăng tỷ lệ chuyển đổi.
Để đạt được các mục tiêu trên, việc tối ưu hóa giao diện website cần được thực hiện một cách khoa học và bài bản, dựa trên nghiên cứu về hành vi người dùng và các nguyên tắc thiết kế website tốt nhất.
III. Phương pháp tối ưu hóa giao diện website
Để mang lại trải nghiệm tốt nhất cho người dùng và thu hút khách hàng tiềm năng, việc tối ưu hóa giao diện website là vô cùng quan trọng. Tôi sẽ cung cấp một số phương pháp hiệu quả ngay bên dưới:
Phông chữ tạo sự khác biệt
Độ dài văn bản
Cẩn thận với các nút trên màn hình
Sử dụng nút thay vì chữ
Sử dụng icon/hình ảnh tương ứng với nội dung
Tận dụng khoảng trắng và màu sắc để phân cách
Hạn chế sử dụng nhiều màu khi thiết kế giao diện website
1. Hiểu rõ đối tượng mục tiêu

Trước khi bắt đầu bất kỳ quá trình tối ưu hóa nào, điều quan trọng là phải hiểu rõ đối tượng mục tiêu của bạn. Họ là ai? Họ quan tâm đến điều gì? Họ sử dụng thiết bị gì để truy cập website của bạn? Khi bạn hiểu rõ đối tượng mục tiêu của mình, bạn có thể bắt đầu tạo ra một giao diện phù hợp với nhu cầu và sở thích của họ.
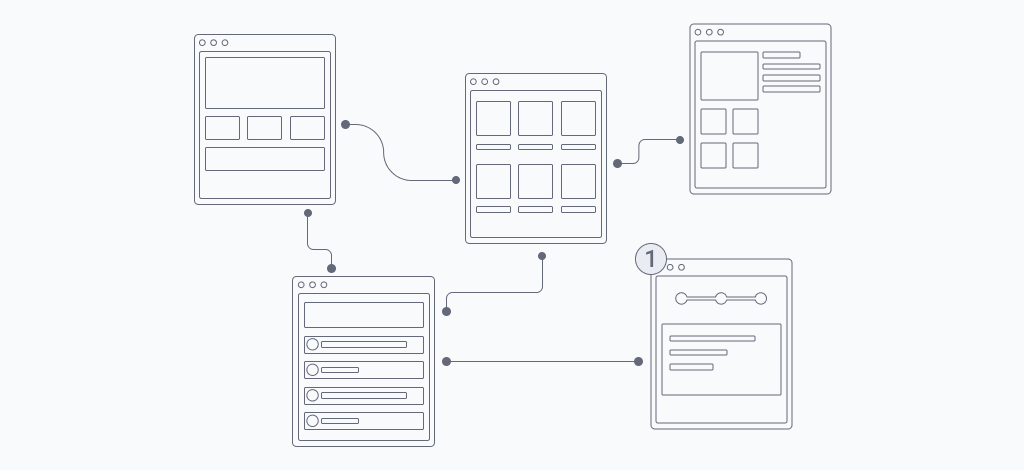
2. Sử dụng bố cục đơn giản và trực quan

Giao diện website của bạn nên dễ sử dụng và điều hướng. Người dùng nên có thể dễ dàng tìm thấy thông tin họ đang tìm kiếm mà không gặp bất kỳ khó khăn nào. Hãy sử dụng bố cục đơn giản với nhiều khoảng trống và tránh sử dụng quá nhiều văn bản hoặc hình ảnh.
3. Sử dụng màu sắc và kiểu chữ phù hợp

Màu sắc và kiểu chữ bạn sử dụng trên website của mình có thể ảnh hưởng đến cảm nhận của người dùng về thương hiệu của bạn. Hãy chọn màu sắc phù hợp với ngành nghề kinh doanh của bạn và sử dụng kiểu chữ dễ đọc.
4. Tối ưu hóa hình ảnh

Hình ảnh có thể là một cách tuyệt vời để làm cho website của bạn trở nên hấp dẫn hơn, nhưng chúng cũng có thể làm chậm tốc độ tải trang. Hãy tối ưu hóa hình ảnh của bạn bằng cách nén chúng và sử dụng kích thước phù hợp.
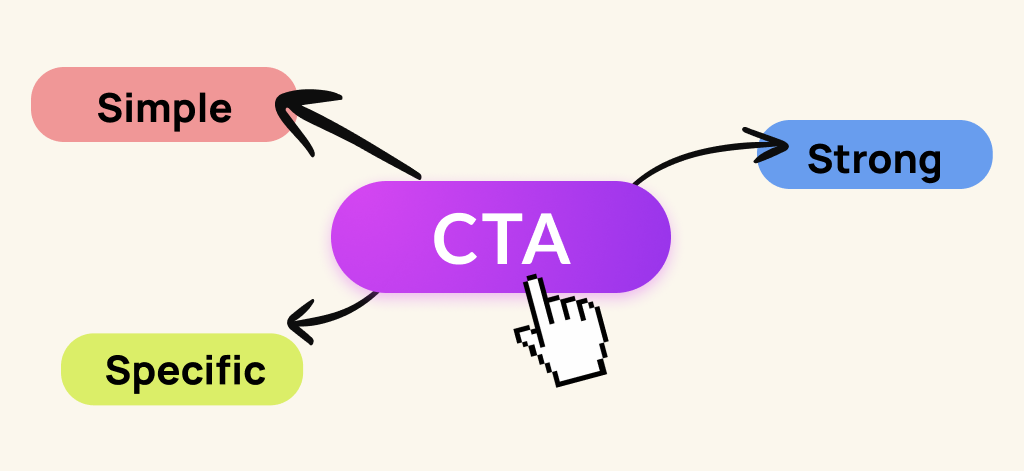
5. Sử dụng lời kêu gọi hành động (CTA) rõ ràng
Bạn muốn người dùng thực hiện hành động gì khi truy cập website của bạn? Hãy sử dụng lời kêu gọi hành động (CTA) rõ ràng và súc tích để hướng dẫn họ.

6. Kiểm tra khả năng sử dụng
Điều quan trọng là phải kiểm tra khả năng sử dụng của website của bạn để đảm bảo rằng nó dễ sử dụng cho tất cả mọi người. Bạn có thể thực hiện việc này bằng cách thực hiện kiểm tra khả năng sử dụng hoặc bằng cách nhờ người khác thử sử dụng website của bạn và cung cấp phản hồi.
7. Tối ưu hóa cho thiết bị di động

Ngày càng có nhiều người sử dụng thiết bị di động để truy cập internet. Hãy đảm bảo rằng website của bạn được tối ưu hóa cho thiết bị di động (responsive website design) để người dùng có thể dễ dàng truy cập từ bất kỳ thiết bị nào.
8. Sử dụng phân tích để theo dõi hiệu suất
Điều quan trọng là phải theo dõi hiệu suất của website của bạn để bạn có thể xem những gì hiệu quả và những gì không. Bạn có thể sử dụng các công cụ phân tích như Google Analytics để theo dõi lưu lượng truy cập, tỷ lệ chuyển đổi và các số liệu quan trọng khác.
Bằng cách thực hiện các phương pháp này, bạn có thể tối ưu hóa giao diện website của mình để mang lại trải nghiệm người dùng tốt hơn và cải thiện hiệu suất của website của bạn.
IV. Cách tối ưu hóa giao diện website tốt nhất hiện tại
Bên cạnh những phương pháp trên, Terus còn muốn đề cập đến cho bạn những mẹo cho việc tối ưu hóa giao diện website để bạn có thể hiểu một cách cụ thể hơn về điều này. Tất cả sẽ được Terus đề cập ngay bên dưới:
1. Phông chữ tạo sự khác biệt

Sử dụng font chữ với kích cỡ to hơn sẽ gây chú ý tới người dùng, tuy nhiên như vậy là chưa đủ. Bạn nên tăng độ dày, viết hoa hoặc sử dụng màu tối để làm nổi bật nội dung mong muốn.
Có thể nói, đây là lý thuyết cơ bản mà mọi người đều nắm rõ, nhưng để có thể khéo léo sử dụng kỹ thuật này, tạo ra sự hài hòa cho việc tối ưu hóa giao diện website thì không đơn giản chút nào. Việc này còn phụ thuộc vào độ tinh tế và “lành nghề” của người thiết kế.
2. Độ dài văn bản

Khi tối ưu hóa giao diện website cho các thiết bị di động có màn hình nhỏ như điện thoại, tablet, bạn cần tránh sử dụng các đoạn văn bản dài và kích thước chữ nhỏ để “tiết kiệm diện tích”.
Điều này gây ảnh hưởng nghiêm trọng tới trải nghiệm của người dùng, điều này sẽ khiến họ từ bỏ việc đọc văn bản và thậm chí là thoát ra. Thay vào đó, bạn có thể sử dụng các khoảng trắng một cách thông minh và khéo léo để người dùng tập trung vào văn bản hơn.
3. Cẩn thận với các nút trên màn hình
Theo nghiên cứu của Viện Công nghệ Massachusetts, đầu ngón tay trung bình có kích thước là 16 – 20mm, tương đương với 40 – 50px. Do đó, khi thiết kế các nút trên ứng dụng hoặc website cần có kích thước tương ứng để có thể thuận tiện cho người dùng.
4. Sử dụng nút thay vì chữ

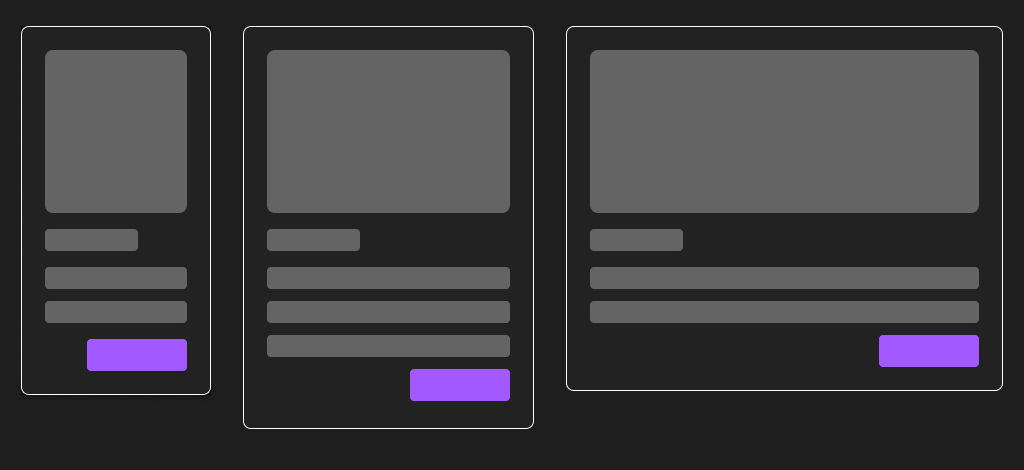
Đóng khung CTA và đổ màu cho nó là một cách thông minh và hiệu quả để nút CTA của bạn trở nên ấn tượng hơn và hấp dẫn người dùng ngay lập tức. Đôi khi, người dùng không cần đọc nội dung nút CTA mà họ chỉ nhấp vào nút nổi bật nhất.
5. Sử dụng icon/hình ảnh tương ứng với nội dung

Việc nhiều thông tin được thể hiện giống nhau sẽ gây nhàm chán và khiến người dùng khó nắm bắt. Sử dụng icon hoặc hình ảnh tương ứng để phân biệt các nội dung cũng là một mẹo hữu ích để tối ưu hóa giao diện website mà Terus muốn gửi đến bạn.
6. Tận dụng khoảng trắng và màu sắc để phân cách

Nếu số lượng nội dung cùng cấp quá nhiều, việc phân cách bằng màu sắc và khoảng trắng sẽ giúp nội dung trên website của bạn trở nên rõ ràng và dễ đọc hơn rất nhiều. Hiện nay, các mạng xã hội đã áp dụng nguyên tắc này rất hiệu quả trong phần thông báo, nổi bật,… cụ thể là Facebook và Instagram.
7. Hạn chế sử dụng nhiều màu khi thiết kế giao diện website

Một trong những yếu tố quan trọng nhất khi thiết kế có lẽ là màu sắc. Tuy nhiên, việc sử dụng quá nhiều màu sắc có thể khiến cho giao diện website của bạn trở nên rối mắt, không thống nhất. Vì thế nên sử dụng màu sắc một cách thông minh là điều hết sức cần thiết đối với việc tối ưu hóa giao diện website.
V. Tổng kết
Thật vậy, việc tối ưu hóa giao diện website đã trở nên quan trọng hơn bao giờ hết, bởi nó ảnh hưởng trực tiếp đến hoạt động kinh doanh, hình ảnh thương hiệu, và cả độ uy tín của doanh nghiệp.
Với những phương pháp và các mẹo mà Terus cung cấp bên trên hi vọng đã gửi tới bạn những thông tin cần thiết. Cảm ơn bạn đã đọc hết bài viết của chúng tôi.
Nếu bạn có bất cứ yêu cầu gì về Terus có thể liên hệ tại đây nhé!
Theo dõi Terus tại:
Đọc thêm:









Comments