Flatsome Là Gì? Những Lý Do Nên Sử Dụng Flatsome Cho Website
- andynguyen02012000
- Nov 24, 2023
- 10 min read
Flatsome là theme được sử dụng rất rộng rãi ở thời điểm hiện tại, hầu như khi bạn tìm kiếm các website cá nhân hay bán hàng đôi khi sẽ nhận thấy đấy là theme Flatsome. Nếu bạn là người mới và muốn tìm hiểu cách sử dụng theme Flatsome cho website của mình thì hãy đọc ngay bài viết này nhé.

I. Định nghĩa về Theme Flatsome
Flatsome là tùy chọn tốt nhất hiện nay vì nó có thể áp dụng cho nhiều loại website trong nhiều lĩnh vực và nghề nghiệp khác nhau, chẳng hạn như spa, kinh doanh, blog tin tức và những thứ khác.
Đơn giản, Flatsome là một tùy chọn WordPress tương tự như mọi tùy chọn khác, nhưng nó khác biệt bởi vìquá trình xây dựng website của nó rất đơn giản, khiến việc thiết kế giao diện website trở nên đơn giản hơn so với việc triển khai và thực thi các mã tương thích trên các thiết bị khác cấu hình.
II. Vì sao Website kinh doanh Online nên sử dụng Theme Flatsome?

Flatsome Theme là một công cụ tuyệt vời để xây dựng cửa hàng bán hàng trực tuyến, trang giới thiệu công ty và trang đích đến bán hàng. Flatsome là tùy chọn được sử dụng bởi một số người dùng để thiết lập blog cá nhân.
Nói chung, nền tảng Flatsome cho phép bạn sáng tạo vô hạn. Một số điểm nổi bật sau khi sử dụng phong cách này là:
Thiết kế đẹp, dễ dàng tùy biến ngay cả với người không biết gì về Code.
Tốc độ Load nhanh bởi Code cực kỳ sạch sẽ và gọn gàng.
Cấu trúc chuẩn SEO – Theme Flatsome được làm chuẩn SEO với cấu trúc Code tuân thủ theo các tài liệu SEO từ Google.
Trong phiên bản mới đây, Theme Flatsome có thêm Sticky nút Add to Cart (cố định nút đặt hàng ở cuối trang) rất hay giúp kêu gọi hành động mua hàng.
Có tài liệu hướng dẫn rất phong phú và chi tiết, dễ hiểu.
Được Update rất thường xuyên.
Các chủ website kinh doanh trực tuyến luôn tiết kiệm được một khoản chi phí nhờ sự hỗ trợ đắc lực của công cụ này. Điều quan trọng nhất là người dùng của Theme WordPress Flatsome có thể sử dụng nó theo cách mình muốn mà không phụ thuộc vào bất kỳ điều gì khác.
III. Các ưu điểm vượt bậc của Flatsome là gì?
Để có được lượng người dùng khổng lồ như vậy Flatsome sẽ cần những tính năng tốt hơn các theme khác, tôi sẽ đưa ra cho bạn ngay dưới đây:
Tự do xây dựng giao diện theo ý thích
Tính năng không giới hạn
Tốc độ tải trang tối ưu
Thiết kế thường xuyên để tương thích với phiên bản WordPress mới nhất
Được cập nhật liên tục
Cài đặt Demo dễ dàng
1. Tự do xây dựng giao diện theo ý thích
Bạn có thể thoải mái sáng tạo mà không cần biết code với rất nhiều tính năng được thiết kế sẵn và trình xây dựng website trực quan dạng kéo thả, còn được gọi là Live Page Builder. Flatsome sẽ làm phần còn lại, bạn chỉ cần đưa ra ý tưởng.
Trong kho Element của Flatsome, có rất nhiều sự lựa chọn có sẵn trong nhiều định dạng khác nhau, chẳng hạn như banner, portfolio, sản phẩm, nút bấm và tab.

Bạn có thể thể hiện sự sáng tạo của mình trên một website theo phong cách của riêng mình với tùy chọn tùy chọn này.
UXBuider cho phép bạn nhanh chóng xây dựng website trong bất kỳ lĩnh vực nào bạn muốn, chẳng hạn như bán hàng, bất động sản, tin tức hoặc giới thiệu doanh nghiệp.
2. Tính năng không giới hạn
Flatsome cung cấp Drag & Drop Header Builder và Live Theme Option Panel cho phép bạn tha hồ tùy chỉnh mọi thứ. Hai tính năng tuyệt vời cho phép bạn kéo thả và sửa đổi mọi tính năng cho cửa hàng hoặc website của mình.
Tính năng này cho phép bạn chỉnh sửa mọi thứ, kể cả những thứ nhỏ nhặt nhất như căn lề, căn dòng và bố cục của toàn bộ website.
Ngoài ra, phần Header là một tính năng được ưa thích của theme, vì bạn có thể thay đổi mọi thứ bạn muốn chỉ bằng cách kéo và thả, chẳng hạn như menu, nút tìm kiếm, nút mua hàng,…
3. Tốc độ tải trang tối ưu
Flatsome được xếp vào nhóm các tùy chọn WordPress nhanh nhất hiện tại nhờ khả năng tối ưu hóa tốt và không có quá nhiều mã code phức tạp. Vừa nhanh vừa đẹp đã thu hút khách hàng từ phong cách phổ biến này.

4. Thiết kế thường xuyên để tương thích với phiên bản WordPress mới nhất
Một lý do tại sao Theme Flatsome được đánh giá cao ở thời điểm hiện tại là thiết kế độc đáo của nó, được thiết kế nhằm tối đa hóa trải nghiệm người dùng.
Flatsome có thể đáp ứng mọi nhu cầu của người dùng không? Nó phù hợp nếu bạn là một lập trình viên chuyên nghiệp hoặc là một nhà thiết kế mới bắt đầu thiết kế website đầu tiên.
5. Được cập nhật liên tục
Flatsome là sản phẩm UX-Themes bán chạy nhất. Đó là lý do tại sao nó luôn được đầu tư và ưu ái để cập nhật các tính năng tốt nhất và mới nhất. Do Flatsome hỗ trợ hơn mười hai ngôn ngữ, bạn có thể dịch website vào hầu hết mọi ngôn ngữ mà bạn muốn.
6. Cài đặt Demo dễ dàng
Bạn sẽ được Flatsome cung cấp một kho giao diện với nhiều lựa chọn chỉ với một cú nhấp. Bạn chỉ cần chọn một mẫu giao diện sau khi hài lòng và tùy chỉnh lại nó, và bạn đã có trang web đẹp và chuyên nghiệp.

Các tính năng cao cấp khác của Flatsome
Flatsome cho phép người dùng trải nghiệm Website thoải mái trên bất kỳ thiết bị di động nào. Thiết kế tương thích của Flatsome giúp website của bạn tương thích với mọi màn hình di động, máy tính bảng và máy tính để bàn..

Unlimited Header Options: Bạn thoải mái tạo bất kì mẫu Header nào bạn muốn.
Drag & Drop Header Builder: Tính năng kéo – thả giúp bạn tạo đề mục trên Website đơn giản hơn.
Built-in Slider & Banner System: Cho phép bạn tạo những mục Sliders tuyệt đẹp trong Website.
Banner Focus Point: Một tính năng mới giúp bạn tạo Highlight trong mọi bức ảnh.
Drag & Drop Image Grids: Tính năng này giúp bạn tạo hình ảnh theo ô với thao tác kéo – thả.
Full Typography Control: Cho phép bạn tùy chỉnh mọi kích cỡ và Font chữ trên Website.
Smart Image Lazy Loading: Tính năng giúp tối ưu hóa tốc độ khi tải trang, giảm thời gian load hình ảnh của người dùng.
Built-in Live Search: Cho phép người dùng tìm kiếm sản phẩm, từ khóa hoặc danh mục ngay lập tức.
Automatic Theme Updates: Tự động Update, giúp cho bạn luôn có những bản cập nhật chất lượng nhất.
IV. Các bước sử dụng Flatsome chi tiết
Terus sẽ hướng dẫn bạn sử dụng Flatsome WordPress chi tiết hơn ở đây. Điều này sẽ giúp bạn thiết lập các lựa chọn phổ biến để thuận tiện hơn khi áp dụng cho từng dự án.
Đầu tiên, bạn phải đăng nhập vào cấu trúc yourdomain.com/wp-admin trên website của mình. Sau đó, quá trình sẽ tập trung vào việc chỉnh sửa thương hiệu, logo, màu sắc và các đặc điểm khác trong Flatsome Theme WordPress.
Sửa tên trang Web
Tối ưu đường dẫn (URL)
Thay đổi Logo
Thay đổi màu sắc Brand
Thay đổi Menu
Thiết lập Sidebar
Chỉnh Footer
Đăng bài lên website
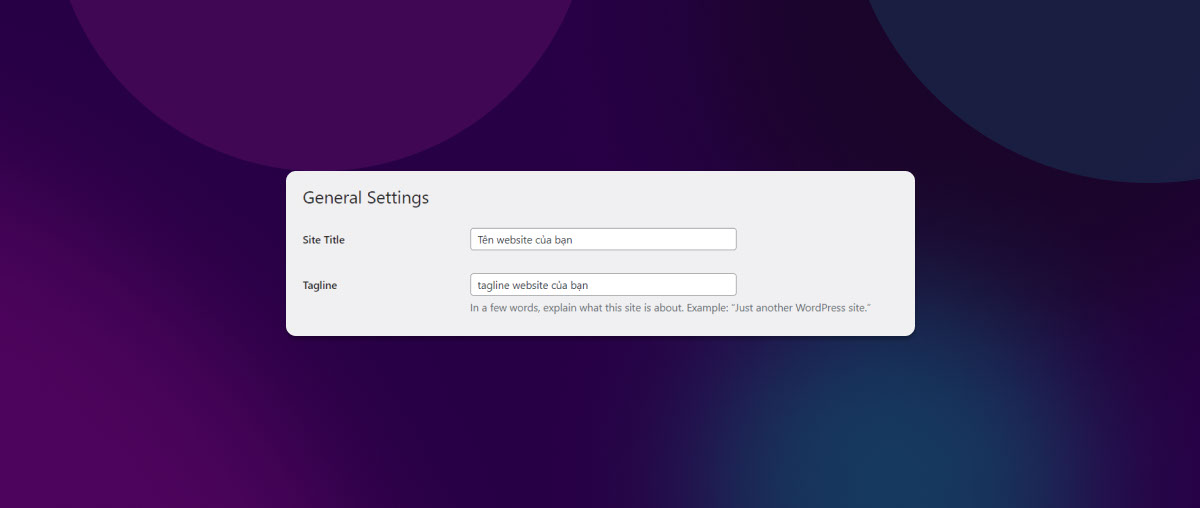
1. Sửa tên trang Web

Để chỉnh sửa website trong giao diện Flatsome, bạn phải vào Cài đặt và chọn Tổng quan. Tiếp theo, bạn di chuyển đến mục ở phía trên cùng có tên “Tên Website”.
Để đồng nhất, mục này thường là tên domain hoặc tên cửa hàng. Ngay bên dưới, có phần “Khẩu hiệu” mô tả lĩnh vực hoạt động của website. Bạn có thể sử dụng bất kỳ tài khoản email nào của bạn trong ô địa chỉ email.
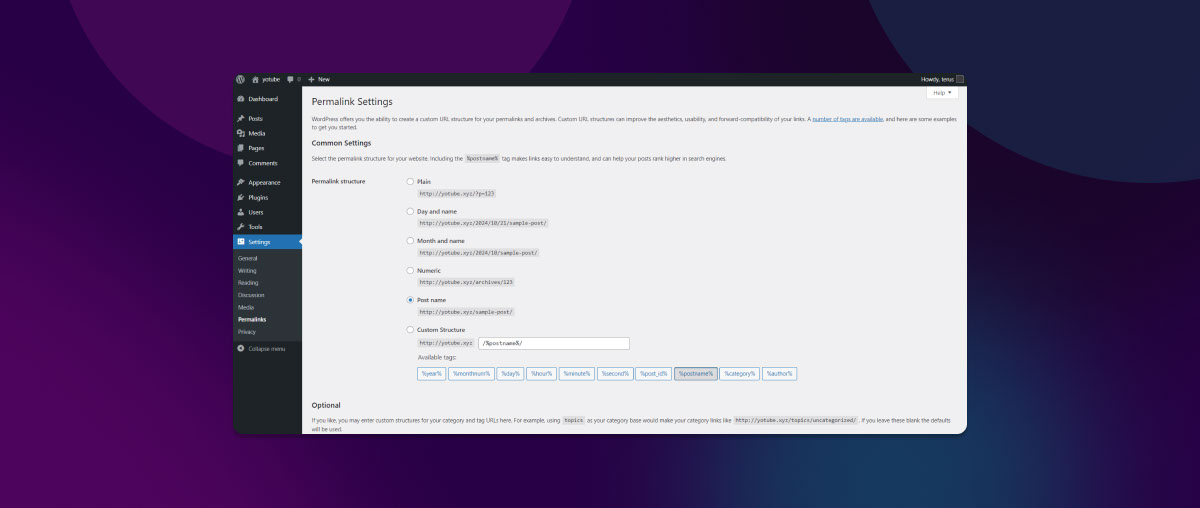
2. Tối ưu đường dẫn (URL)

Đường link URL cũng là một phần quan trọng trong việc xếp hạng website trên SERP. Do đó, hãy đảm bảo rằng đường dẫn của bạn ngắn gọn nhưng vẫn chứa nội dung website, đặc biệt là từ khóa chính.
Để thực hiện trên Flatsome Theme, hãy truy cập mục Cài đặt và chọn “Đường dẫn tĩnh”. Sau đó, tìm “Tiêu đề bài viết” và chọn “Lưu thay đổi”. Vì thao tác này sẽ ảnh hưởng đến toàn bộ đường link sau này, bạn nên suy nghĩ kỹ lưỡng trước khi thực hiện nó.
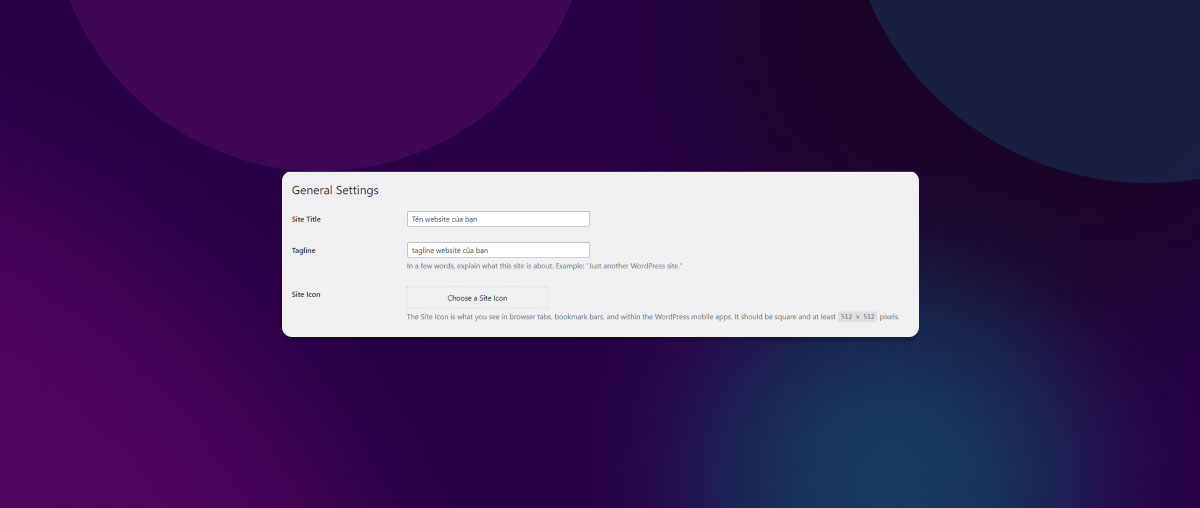
3. Thay đổi Logo
Nếu logo đã có sẵn trên website của bạn, chỉ cần thực hiện sửa đổi là xong. Nếu bạn chưa có một đơn vị thiết kế chuyên nghiệp, bạn có thể tự thiết kế hoặc tìm một đơn vị thiết kế chuyên nghiệp để giúp bạn tạo ra một chiếc logo phù hợp.
Với việc thiết lập này, bạn chọn Flatsome -> Theme Options. Tiếp theo, bạn di chuyển đến Header -> Logo & Identity -> Select file. Bạn chọn logo có sẵn từ máy tính và ấn “Đăng” ở phía trên màn hình để hoàn tất.

Tuy nhiên, việc thiết lập logo vẫn chưa hoàn tất. Tiếp đến bạn cần thay đổi Favicon—biểu tượng logo nhỏ xuất hiện trên đầu trình duyệt khi người dùng bấm tìm kiếm—bạn cần tiếp tục sử dụng công cụ này.
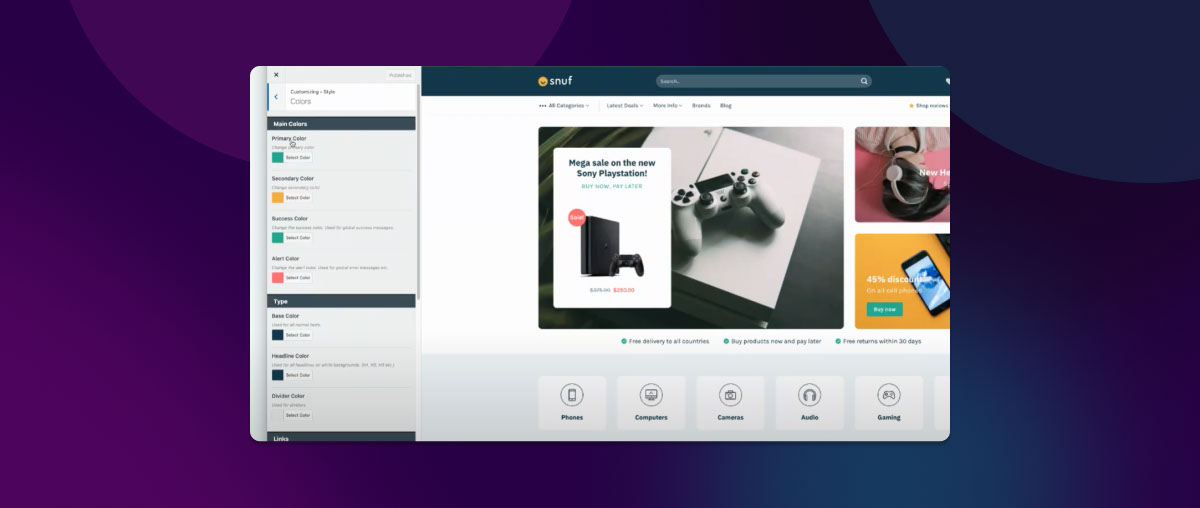
4. Thay đổi màu sắc Brand
Màu sắc là yếu tố quan trọng giúp khách hàng dễ dàng nhận diện thương hiệu. Tìm ra liệu yếu tố này và logo phù hợp với nhau hay không. Điều quan trọng là website không nên sử dụng quá nhiều màu sắc vì chúng có thể gây rối mắt.

Để thay đổi, bạn vào Wp-admin -> Flatsome -> Theme Options -> Style -> Colors -> Primary. Khi đã thiết lập xong màu sắc mong muốn, bạn đừng quên ấn “Lưu” để hoàn tất thay đổi.
5. Thay đổi Menu
Hiện tại, Flatsome Theme cung cấp menu cố định và khả năng feedback trên điện thoại được đánh giá cao. Có hai loại chính của công cụ để tối ưu hóa hiệu quả:
Main Menu
Second Menu
Bạn có thể sử dụng loại menu phù hợp theo yêu cầu. Để thiết lập menu của giao diện Flatsome, bạn phải truy cập wp-admin, sau đó chọn Giao diện và sau đó chọn Menu. Khi bạn đã chọn loại menu chỉnh sửa, hãy thêm bớt các thành phần cần thiết. Đa số website sẽ bao gồm các thành phần cơ bản như trang, bài viết, chuyên mục,…
6. Thiết lập Sidebar
Thanh công cụ bên phải mặc định của Flatsome được gọi là sidebar. Nội dung trong phần này sẽ khác nhau tùy thuộc vào mục đích của nó. Khi bạn thêm các bài viết mới với các dạng phổ biến như:
Bài viết gần đây.
Bài viết phổ biến.
Theo nhiều chuyên gia có kinh nghiệm, thanh Sidebar hỗ trợ SEO hiệu quả. Nó phải chứa từ 6 đến 8 bài viết mới.
Để chỉnh sửa website bạn nên vào wp-admin, chọn Giao diện và chọn Widget. Sau đó, WordPress sẽ cho phép bạn kéo thả từng module và sắp xếp chúng sao cho phù hợp với nhu cầu của bạn.
7. Chỉnh Footer
Footer của WordPress được tìm thấy trong phần Giao diện và Widget. Chọn Footer 1 và Footer 2 để thay đổi. Nhưng bước này chỉ nên được thực hiện sau khi website của bạn đã có bài viết.
8. Đăng bài lên website

Bạn phải có nội dung trong file Word trước khi bạn có thể đăng bài viết, trang hoặc sản phẩm. Sau đó, hãy vào wp-admin, chọn Bài viết và chọn Bài viết mới.
Bạn có thể chọn 1 trong 3 dạng content tùy vào mục đích sử dụng. Sau đó, bạn sử dụng Flatsome để hoàn thành bài viết SEO chuẩn. Đây là một số chiến lược quen thuộc đối với các chuyên gia SEO, bao gồm:
Tiêu đề
Slug
Meta Description
Các phân cấp cấu trúc rõ ràng là cần thiết cho bất kỳ bài đăng nào, vì vậy không thể thiếu các thẻ H2 và H3.
V. Cách để tối ưu Flatsome Theme WordPress

Cần lưu ý rằng nền tảng Flatsome ban đầu đã được thiết kế rất tốt. Mặt khác, để hoạt động tốt, bạn có thể phải cài đặt thêm plugin hoặc sử dụng thêm code tùy biến.
Điều đó có thể ảnh hưởng tiêu cực đến website bán hàngcủa bạn sử dụng Theme Flatsome WordPress của bạn, khiến nó chậm hơn so với ban đầu. Chúng tôi sẽ trình bày sau đây một số kinh nghiệm tốt nhất với Flatsome Theme để bạn có thể tham khảo và áp dụng khi web xảy ra tình trạng load chậm:
Hạn chế việc sử dụng các code chèn data từ nguồn bên ngoài, chẳng hạn như các code chèn fanpage và chia sẻ mạng xã hội hoặc nút like và chia sẻ Facebook.
Khi cần thiết, hãy dán các code như chat Tawk.to hoặc Facebook. Để đảm bảo rằng Theme Flatsome WordPress hoạt động tốt nhất, bạn nên sử dụng Google Tag Manager để dán mã.
Bạn muốn cải thiện chức năng của website của mình bằng cách cài đặt một số plugin? Nhiều người muốn có một website phong phú và linh hoạt. Trước khi cài đặt thêm plugin, bạn nên suy nghĩ về lợi ích so với tốc độ load web để đánh giá mức độ quan trọng của từng việc làm và đưa ra quyết định tốt nhất.
Bạn không cần cài đặt nhiều plugin có cùng một chức năng. Ví dụ, khi bạn cài đặt plugin WP Rocket, bạn không nên cài đặt plugin Super Cache. Khi bạn đã cài plugin SEO Yoast, bạn không nên cài thêm plugin SEO Rank Math.
Tối ưu hóa tất cả hình ảnh sản phẩm trước khi đưa chúng lên website. Điều này sẽ đảm bảo rằng hình ảnh được hiển thị tốt hơn và chất lượng cao hơn. Trong khi các sản phẩm hỗ trợ kích thước ảnh từ 500 đến 600 pixel, nhiều người thường đặt kích thước ảnh rất lớn lên tới 3000 pixel.
Một lựa chọn VPS tốt với tốc độ load nhanh và ổn định: Nếu bạn muốn mua hosting và VPS trong nước, bạn có thể xem xét các gói phù hợp của những nhà cung cấp uy tín.
Ngoài ra, bạn có thể xem xét một số bài viết hướng dẫn tăng tốc WordPress có sẵn trên mạng để tối ưu hóa thêm các mục khác vàđảm bảo tốc độ tải website nhanh nhất có thể.
VI. Tổng kết
Bài viết trên đã thể hiện những gì Terus muốn gửi đến bạn về theme Flatsome. Cảm ơn bạn đã đọc hết bài viết. Nếu bạn có bất cứ yêu cầu gì về Terus có thể liên hệ Terustại đây nhé!
Theo dõi Terus tại:
Đọc thêm:









Comments