UI/UX Là Gì? Điểm Khác Biệt Giữa Thiết Kế UI Và UX
- andynguyen02012000
- Nov 9, 2023
- 6 min read
UI/UX website là thuật ngữ phổ biến trong nhiều lĩnh vực, đặc biệt là trong thiết kế và lập trình. Nhiều người vẫn nhầm lẫn giữa UI và UX vì chúng thường đi kèm với nhau. Để hiểu rõ hơn, hãy cùng Terus khám phá xem UI/UX website là gì và sự khác biệt giữa chúng là gì nhé!

I. UI/UX là gì?
UI bao gồm mọi thứ mà người dùng tiếp xúc khi họ truy cập trang web hoặc ứng dụng. Tuy nhiên, trải nghiệm người dùng (UX) là chính. Nói cách khác, đây là cách người dùng tương tác với các thành phần giao diện tạo ra.
Bởi vì chúng có tác động trực tiếp đến quá trình sử dụng sản phẩm và cảm nhận của người dùng, cả hai thành phần UI/UX đều rất quan trọng. Tuy nhiên, các nhiệm vụ của UI/UX không giống nhau ở nhiều khía cạnh, từ quá trình phát triển sản phẩm đến các nguyên lý và nguyên tắc thiết kế.

Trước tiên, nói về những khác biệt giữa UI/UX. Hãy cùng Terus xem xét tính chất chuyên môn cụ thể của từng thành phần UI/UX.
II. Thiết kế UX là gì?
Mục tiêu chính của thiết kế UX là tạo ra trải nghiệm người dùng thuận tiện nhất có thể cho sản phẩm. “Cha đẻ” của thuật ngữ “user experience”, Don Norman đã nói như sau:
“Trải nghiệm người dùng bao gồm tất cả các khía cạnh tương tác của người dùng cuối với công ty, dịch vụ và sản phẩm của công ty.”
Mặc dù định nghĩa này không đề cập đến các khía cạnh công nghệ, kỹ thuật số, hay ứng dụng hoặc trang web mà các nhà thiết kế UX phải gặp phải và làm việc thực tế.
Từ khóa quan trọng “tương tác của người dùng” đã được nhấn mạnh rõ ràng trong định nghĩa của Don Norman. Điều này cũng có nghĩa là UX có thể được áp dụng cho bất kỳ sản phẩm nào.
Thiết kế UX và ứng dụng thực tế
Công việc thiết kế UX bao gồm những gì?
1. Thiết kế UX và ứng dụng thực tế
Nhưng trên thực tế, các lĩnh vực kỹ thuật số đã bắt đầu sử dụng thuật ngữ “UX”, hoặc cụ thể hơn là “thiết kế UX”. Ngoài ra, nó có thể do thuật ngữ này xuất hiện vào thời điểm các ngành công nghệ bắt đầu phát triển.
Như đã nói, UX có thể áp dụng cho mọi thứ có thể trải nghiệm. Đó có thể là một trang web, ứng dụng điện thoại, máy pha cà phê hoặc một khu trải nghiệm mua sắm tại trung tâm thương mại.

Trải nghiệm người dùng sẽ gắn liền với các tương tác giữa người dùng và sản phẩm hoặc dịch vụ. Do đó, thiết kế UX là quá trình xem xét các thành phần tạo thành có khả năng ảnh hưởng đến những trải nghiệm tương tác này.
2. Công việc thiết kế UX bao gồm những gì?
“Đặt mình vào vị trí của người dùng” là châm ngôn mà bất kỳ UX designer nào cũng phải nhớ trong khi làm việc.
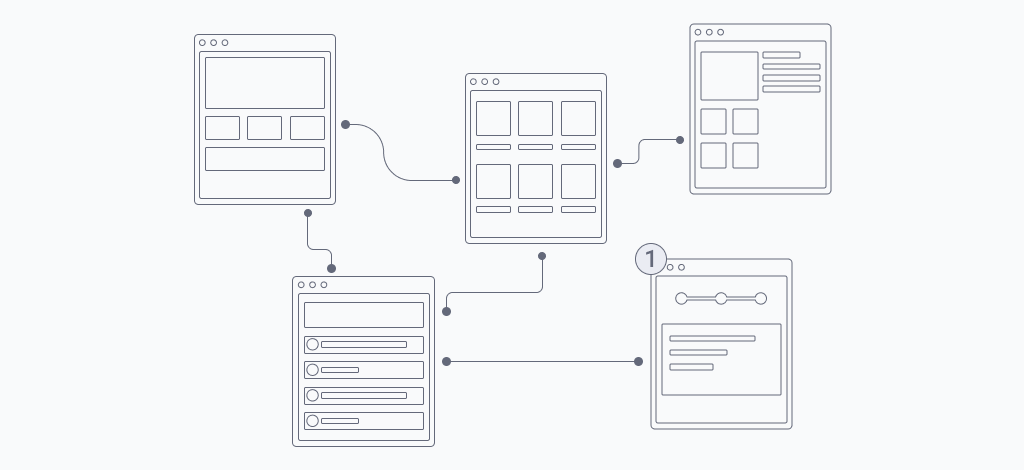
Để xác định các giải pháp phù hợp nhất cho trải nghiệm của người dùng, thiết kế UX sẽ bao gồm quan sát và đánh giá. Các nhà phát triển trải nghiệm người dùng (UX) cần đánh giá cụ thể liệu người dùng. Từ đó, có thể hoàn thành tốt tất cả các bước trải nghiệm sản phẩm.
Người dùng sẽ đi qua một website hoặc ứng dụng của bạn để hoàn thành một hành động hoặc mục tiêu cụ thể được gọi là User Flow.
Các câu hỏi có thể được đặt ra trong quá trình phát triển UX bao gồm: Làm thế nào để khách hàng có thể dễ dàng thanh toán trực tuyến? Chuyển tiền qua internet có dễ quản lý và thực hiện không? Những tính năng hoặc thông tin nào người dùng cần để hoạt động tiện lợi?
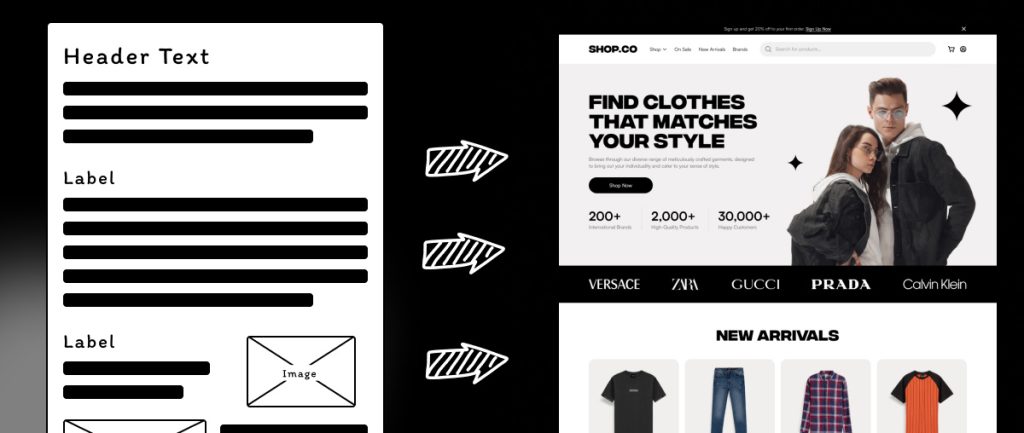
III. Thiết kế UI là gì?
Đơn giản, thiết kế giao diện người dùng (UI) là thiết kế các phần của giao diện của một sản phẩm, cụ thể là trang web hoặc ứng dụng.
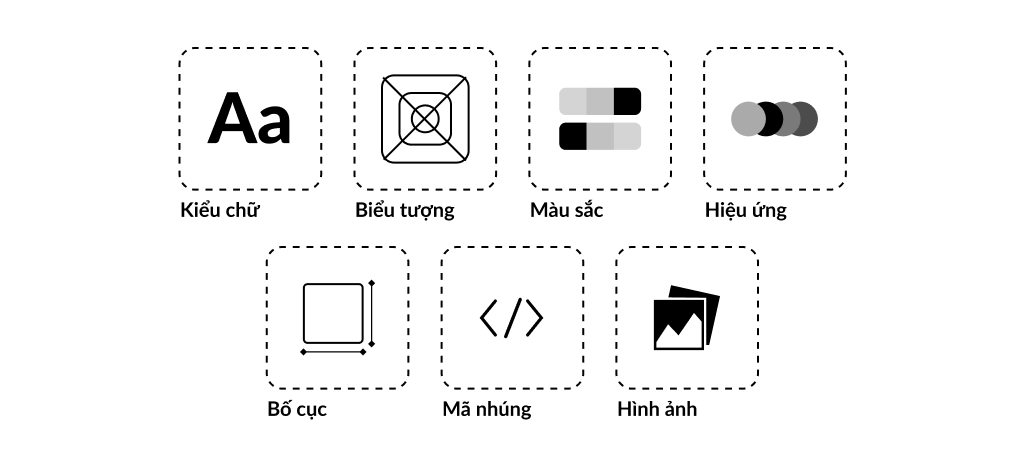
Người thiết kế giao diện người dùng sẽ phải chú ý đến các thành phần tổng quát như dàn trang, bố cục màu sắc và chi tiết hơn như các nút chức năng, nội dung chữ viết, hình ảnh và cả các hiệu ứng trên trang.

Thiết kế giao diện người dùng (UI) chính là phần tiếp theo sau khi định hình các tính năng cần thiết. Nó giúp trải nghiệm người dùng trở nên đẹp mắt, thân thiện với cách trình bày và cải thiện tính tương tác giữa sản phẩm và người dùng.
UI và ứng dụng thực tế
Công việc thiết kế UI bao gồm những gì?
1. UI và ứng dụng thực tế
Khác với UX, UI là một lĩnh vực kỹ thuật số. Theo đó, giao diện người dùng đóng vai trò là nơi người dùng tương tác với một thiết bị hoặc sản phẩm kỹ thuật số. Một ví dụ về điều này là màn hình điện thoại hoặc touchpad của máy pha cà phê.
Thật vậy, chuyên viên thiết kế sẽ cần chú ý đến cả phần nhìn, cảm nhận và tính tương tác trực quan của sản phẩm khi sử dụng thiết kế UI để tạo trang web và ứng dụng.
2. Công việc thiết kế UI bao gồm những gì?
Thiết kế giao diện người dùng (UI) là một chức năng đa dạng và khó khăn, tương tự như UX. Điều chỉnh quá trình phát triển sản phẩm, nghiên cứu, nội dung và bố cục để tạo ra một trải nghiệm người dùng hấp dẫn, rõ ràng và đáp ứng mong muốn của người dùng là trách nhiệm và phạm trù công việc.
Mục tiêu chính của thiết kế giao diện người dùng là tập trung vào các yếu tố thẩm mỹ đang thịnh hành và được người dùng ưa chuộng.

Do đó, những người làm việc trong lĩnh vực giao diện người dùng cần hiểu rõ các thị hiếu của đối tượng người dùng mà công ty nhắm đến để lựa chọn các nút bấm, biểu tượng, bố trí, phông chữ, màu sắc và hình ảnh. Họ thích thiết kế bo tròn hoặc vuông, tông màu ấm khi kết hợp với loại chữ viết phù hợp với họ,…
Ngoài ra, thiết kế giao diện người dùng (UI) phải truyền tải được hình ảnh và sức mạnh của thương hiệu qua giao diện sản phẩm để đảm bảo rằng giao diện sản phẩm thỏa mãn về mặt thẩm mỹ.
IV. Ai là người phụ trách xây dựng và phát triển UI/UX?
Thông thường UI/UX sẽ được phụ trách bởi cùng một chuyên viên. Người này phải có kiến thức và kỹ năng thiết kế đồ họa. Ngoài ra, họ phải hiểu được mong muốn và hành vi sử dụng trang web và ứng dụng của đối tượng người dùng. Điều này sẽ cho phép thiết kế mang tính thẩm mỹ cao và tiện lợi, dễ hiểu và sử dụng.

Tuy nhiên, các ứng dụng trên trang web có thể bao gồm nhiều yếu tố phức tạp hoặc các đối tượng người dùng đa dạng có thể cần một chuyên gia UX và UI riêng biệt.
UI hay UX quan trọng hơn?
Giao diện người dùng (UI) giúp trang web và ứng dụng có giao diện đẹp mắt và ấn tượng thị giác tốt. Ngoài ra, UX giúp đảm bảo rằng người dùng thân thiện và dễ sử dụng.
Khách hàng không thích những trang web và ứng dụng tuyệt vời nhưng khó tìm kiếm thông tin cần thiết. Ngược lại, một trang web hoặc ứng dụng không thể thu hút nhiều người sử dụng nếu thiết kế của nó chỉ trung bình.
Do đó, câu trả lời chính xác ở đây là UI và UX đều quan trọng như nhau và, đương nhiên, cả hai đều cần được đầu tư phát triển cân bằng.
V. Tổng kết
Hiểu biết về cả UI/UX sẽ là một lợi thế rất lớn khi bạn khi thiết kế website. Mong rằng bài viết trên đã giúp bạn có thêm kiến thức về việc UI/UX.
Chúng tôi là Terus– Đơn vị cung cấp các giải pháp công nghệ số. Nếu có bất kì thắc mắc gì, bạn có thể liên hệ Terus. Cảm ơn bạn đã đọc hết bài viết.
Theo dõi Terus tại:
Đọc thêm:









Comments