Wireframe Là Gì? Cách Xây Dựng Wireframe Hiệu Quả
- andynguyen02012000
- Nov 23, 2023
- 10 min read
Trong thiết kế UI/UX, wireframe được coi là “khung xương” chính, đóng một vai trò quan trọng trong việc tạo ra bố cục của website. Vậy Wireframe là gì, nó phải được thiết kế ra sao trong quá trình thiết kế và công cụ nào nên được sử dụng để tạo Wireframe chuẩn xác? Cùng Terus bạn xem qua thông tin trong bài viết dưới đây.

I. Wireframe là gì?
Bố cục của một website hoặc ứng dụng cụ thể được gọi là wireframe. Mô phỏng các thành phần như nội dung và hình ảnh giúp đội ngũ phát triển website và ứng dụng cùng với khách hàng có cái nhìn toàn diện và hiểu rõ mục tiêu của các thành phần cần được hiển thị theo một cách nhất định.
Các loại Wireframe
Wireframe được phân loại dựa trên mức độ chi tiết và tính chân thực, thể hiện qua bản phác thảo giao diện người dùng. Dưới đây là 2 loại Wireframe chính mà Terus đã liệt kê:

Low-fidelity wireframe
High-fidelity wireframe
1. Low-fidelity wireframe
Hình ảnh thể hiện website ở mức độ cơ bản, thường được sử dụng như điểm bắt đầu của công đoạn thiết kế, được gọi là hình ảnh chất lượng thấp.
Các wireframe loại này thường được tạo ra theo một cách đơn giản và đơn giản, không cần lưới, tỷ lệ hoặc mức độ chính xác. Các nhà thiết kế thường sử dụng bố cục này khi họ sàng lọc ý tưởng, bố cục hoặc định hình luồng điều hướng người dùng trên website.
Để đảm bảo rằng ý tưởng không bị mất đi trong quá trình sáng tạo. Wireframes kém chất lượng thường được thiết kế ở dạng mô hình vẽ tay.
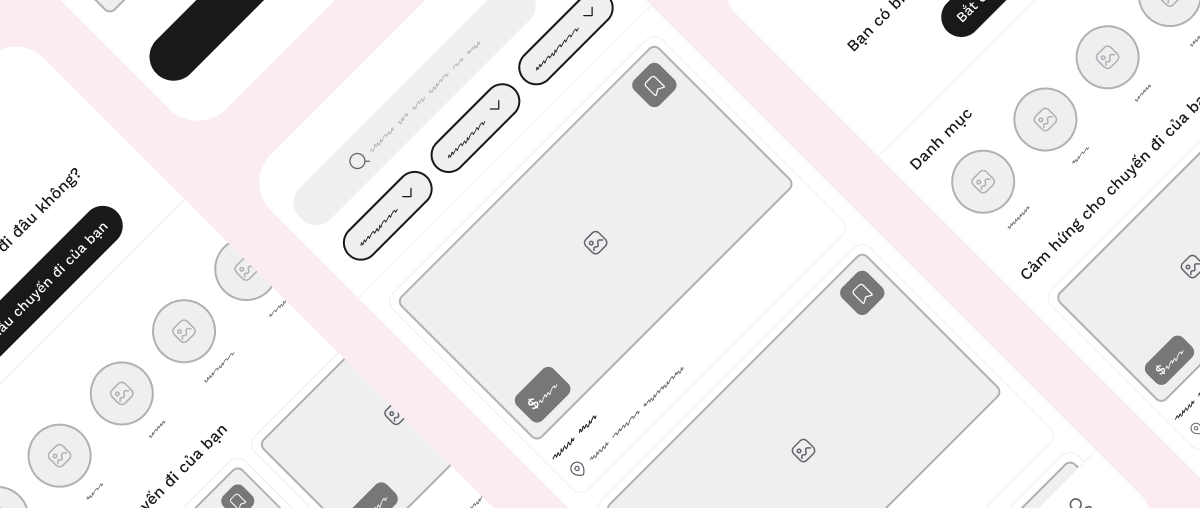
2. High-fidelity wireframe
High-fidelity wireframes bao gồm nội dung thực tế của dự án. Nhưng low-fidelity wireframes bao gồm các đoạn văn mặc định hoặc sketch tay để mô phỏng. Mức độ chi tiết tăng lên khiến bố cục trở nên chân thật hơn.
UX Designer sẽ điền nội dung thật vào văn bản, điều chỉnh chiều dài, sử dụng phông chữ theo ý muốn,… Mặc dù hai màu cơ bản vẫn là đen và trắng, các nhà thiết kế sẽ sử dụng các hộp xám để làm nổi bật và phân tầng thông tin.
Media là một cách khác để tăng độ chân thật của wireframe. Các block diagram sẽ được thiết kế bằng hình ảnh, video hoặc nội dung tương tự. Chúng làm nổi bật nội dung, ảnh hưởng đến cấu trúc và bức tranh tổng quan của website.
II. Tại sao nên sử dụng wireframe?
Người thiết kế có thể dễ dàng hình dung các cấu trúc cơ bản cần thiết để phát triển sản phẩm và ứng dụng khi xem Wireframe. Thay vì phải thêm các hoạt động vào bản thiết kế cuối cùng. Với việc sử dụng Wireframe, bạn sẽ có thể tiết kiệm thời gian và công sức hơn.
Giúp tập trung vào trải nghiệm người dùng
Giúp việc hợp tác trở nên dễ dàng hơn
Giúp tiết kiệm thời gian và chi phí
1. Giúp tập trung vào trải nghiệm người dùng
Khi thiết kế, các UX Designers sẽ hạn chế sử dụng các yếu tố đồ họa. Điều này cho phép họ tập trung hoàn toàn vào cấu trúc trang và trải nghiệm người dùng.

Trong giai đoạn wireframing, thử nghiệm cũng cho phép các nhà thiết kế thu thập ý kiến và xác định những vấn đề còn vướng mắc. Từ đó, các nhà phát triển UX sẽ cải thiện các tính năng và chất lượng sản phẩm của họ.
2. Giúp việc hợp tác trở nên dễ dàng hơn
Đối với nhóm nội bộ, bố cục này sẽ cung cấp một nền tảng vững chắc và hiệu quả để mọi người trong nhóm có thể cùng nhau làm việc. Nó giúp mang lại một cái nhìn tổng thể về cách thức mà các thành phần trên website sẽ hoạt động, từ đó tạo điều kiện thuận lợi cho việc trao đổi thông tin giữa các bên liên quan như nhóm nội dung, nhóm thiết kế và nhóm lập trình.
Nhìn vào wireframe, các thành viên đôi khi sẽ phát hiện ra một số chức năng mà ban đầu họ cho là cần thiết nhưng cuối cùng lại quyết định gạt bỏ. Đối với khách hàng, wireframe cũng rất hữu ích khi trình bày ý tưởng, giúp họ hình dung được các tính năng và mục đích sử dụng của chúng, ví dụ như vị trí đặt “Giỏ Hàng” sẽ ở đâu và vì sao lại ở góc phải màn hình.
3. Giúp tiết kiệm thời gian và chi phí

Để tạo ra một bản wireframe, bạn chỉ cần một cây bút, một tờ giấy hoặc một tấm bảng trắng. Phương pháp này có thể đủ để thiết kế một wireframe với hầu hết các thành phần cần có. Tuy nhiên, đối với các dự án quy mô lớn hoặc cần nhiều chi tiết hơn, thì việc sử dụng các công cụ kỹ thuật số sẽ phù hợp hơn.
Hiện nay, có rất nhiều công cụ thiết kế wireframe phổ biến trên thị trường, do đó việc hoàn thành một bản wireframe thường không mất quá nhiều thời gian. Ở phần V của bài viết, Terus sẽ giới thiệu cho bạn một số công cụ wireframe thường được sử dụng.
III. Mức độ chân thực của Wireframe
Mức độ chân thực của Wireframe sẽ dựa vào nhiều yếu tố khác nhau, tôi sẽ đề cập đến những yếu tố đó ngay trong phần thông tin bên dưới:
Block diagrams
Grey Boxes
High – Fidelity Text
High – Fidelity Color
High – Fidelity Media
1. Block diagrams
Block diagrams là một sơ đồ dạng khối, chúng sẽ cung cấp những thông tin cơ bản nhất của wireframe qua những nội dung, chức năng và bố cục. Ngoài ra, bạn cũng có thể thay đổi các kích cỡ chữ hoặc nội dung để dễ dàng đánh giá và theo dõi.
2. Grey Boxes
Các sắc thái của gam màu xám là lựa chọn tốt để bạn làm nổi bật bố cục, đồng thời tiết kiệm thời gian lựa chọn màu sắc đến mức tối đa. Cách này giúp bạn dễ dàng kiểm tra được User Flows và cách tổ chức nội dung.
3. High – Fidelity Text
Đây là cách thức tạo ra sự chân thật vì không đi quá sâu vào các chi tiết đồ họa. Cụ thể hơn là điền những đoạn văn thật (không phải “lorem ipsum”), chiều dài đoạn văn, font chữ lý tưởng,…
4. High – Fidelity Color
Đây cũng là chính là cách thức giúp bạn có thể thêm màu sắc vào background, nút, đoạn văn để nhấn mạnh hành động mong muốn hoặc mô tả cụ thể User Flows. Tuy nhiên, đừng quá nhấn chìm vào nó và bị phân tâm vào các yếu tố chi tiết. Điều đó sẽ khiến người xem bị mất tập trung bởi màu sắc và các yếu tố quá nhiều.
5. High – Fidelity Media
Đây là tính năng giúp bạn chèn ảnh và video vào thiết kế. Chúng giúp nhấn mạnh nội dung và tác động đến cấu trúc hệ thống thông tin tổng quát.
IV. Ưu và nhược điểm của Wireframe

Sau khi nắm được khái niệm về wireframe, tiếp sau đây Terus sẽ đưa ra những ưu và nhược điểm để bạn có thể nắm rõ hơn nhé:
1. Ưu điểm
Đây là một số lợi ích chính của việc sử dụng wireframe, giúp thiết kế website trở nên dễ dàng hơn:
Giúp người dùng dễ dàng hình dung cấu trúc tổng thể của website, cũng như hệ thống phân cấp tương ứng cho từng mục.
Bố cục đáp ứng tốt nhất các yêu cầu và tiết kiệm thời gian thiết kế và chỉnh sửa vì chúng là những hình ảnh đen trắng với các đường nét đơn giản.
Dễ dàng xác định nội dung chính xác để hoàn thành thiết kế giao diện chuẩn UX/UI.
Công cụ đắc lực cho người thiết kế tạo ra sản phẩm thân thiện với người dùng phù hợp với hành vi của khách hàng, giúp tạo ra những chuyển đổi hiệu quả trên website.
Bố cục hỗ trợ trong việc xác định tiếng nói chung giữa các bên liên quan với nhau. Tất cả mọi người sẽ dễ dàng hình dung bức tranh tổng quan và phạm vi hoạt động của website.
2. Nhược điểm
Tất nhiên, các ưu điểm của wireframe có những hạn chế, chẳng hạn như:
Khi nhận được một wireframe, nhiều chi tiết nhỏ đã được bỏ qua, vì vậy sẽ khó cho những người không có kinh nghiệm về thiết kế hoặc thiết kế website tưởng tượng được tính chất của website sau này.
Những website phức tạp và có nhiều yêu cầu cao sẽ cần có sự phối kết hợp giữa nhiều bộ phận. Chẳng hạn như nhà thiết kế và nội dung. Nếu một số mã nguồn của ứng dụng và sản phẩm liên quan đến giao diện, thì bố cục sẽ cần sự hỗ trợ của nhà phát triển.
Người chịu trách nhiệm thiết kế website đôi khi sẽ không hài lòng với một wireframe quá chi tiết. Để không ảnh hưởng đến hiệu quả thiết kế, bạn cần phân biệt được bản phác thảo và bố cục chi tiết.
Đôi khi, các khối hoặc mục của website sẽ không phù hợp với kích thước được đề xuất ban đầu trong quá trình thiết kế.
Các hạn chế của wireframe thường có thể khắc phục được. Nhưng điều này đòi hỏi người dùng phải hiểu rõ về bố cục mới có thể xử lý trôi chảy.
V. Những công cụ thiết kế Wireframe
Có rất nhiều công cụ thiết kế Wireframe khác nhau, và tất nhiên là mỗi công cụ có những ưu điểm và nhược điểm riêng. Dưới đây là một số công cụ phổ biến được sử dụng rộng rãi:
Omnigraffle
Sketch
Illustrator
Axure
Figma
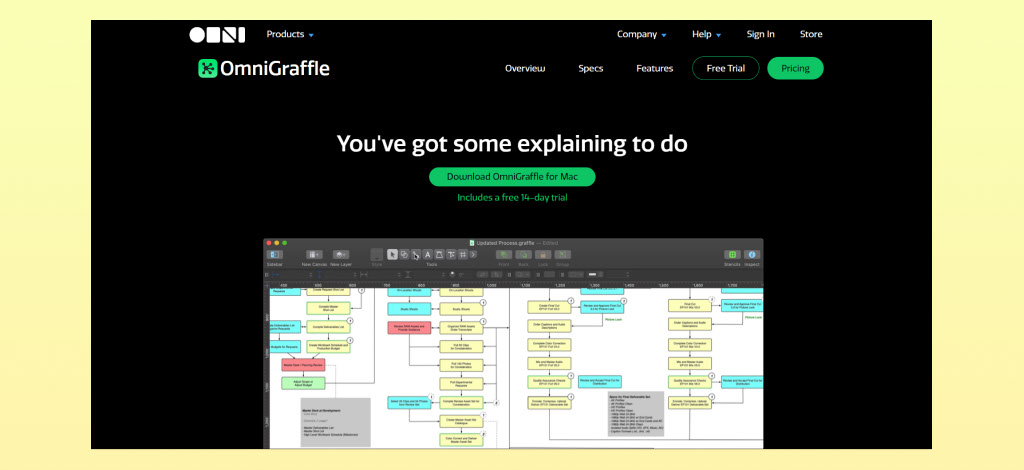
1. Omnigraffle
Khi bạn đang thiết kế website bằng Photoshop, Omnigraffle là công cụ tuyệt vời để thiết kế. Công cụ này hiện tại chỉ hoạt động trên hệ điều hành MacOS, được trang bị đầy đủ các tính năng tuyệt vời phục vụ cho bố cục như bố cục tự động, hướng dẫn thông minh và tuỳ biến đối tượng.

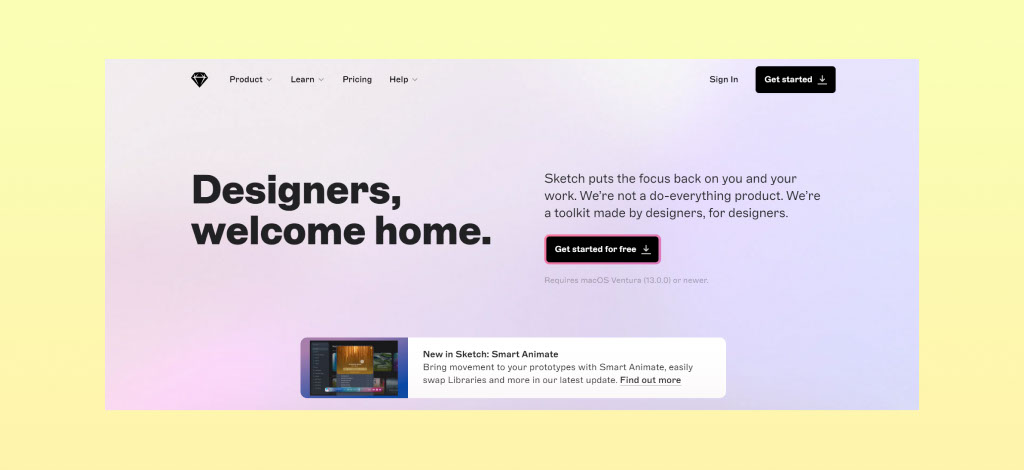
2. Sketch
Cùng với các nguồn tài nguyên lớn được chia sẻ bởi các thành viên trong cộng đồng, Sketch chuyên về thiết kế sử dụng vectơ.

Giao diện của Sketch đơn giản hơn nhiều so với các công cụ chuyên về thiết kế vector như Adobe Illustrator và Affinity Designer. Nhờ sự kết hợp của artboard và vector, Sketch có thể tạo ra các wireframe nhanh chóng.
3. Illustrator
Adobe Illustrator một công cụ sử dụng trong thiết kế wireframe, là điều bất kỳ ai trong ngành thiết kế đều biết. Công cụ này cho phép tạo bố cục nhanh chóng mà vẫn đáp ứng các yêu cầu, giúp các nhà thiết kế tiết kiệm thời gian và công sức.
4. Axure
Thiết kế wireframe không thể bỏ qua Axure, một công cụ được coi là tiên tiến hỗ trợ thiết kế wireframe chuyên nghiệp. Axure hỗ trợ người dùng thiết kế wireframe web trên hệ điều hành Window và MacOS.

Bạn có thể sử dụng tất cả các tính năng tốt nhất dành riêng cho thiết kế wireframe với Axure. Bạn đã có wireframe web hoàn chỉnh chỉ cần kéo thả các hình khối có sẵn (hoặc tạo mới) và thêm nội dung vào những nơi cần thiết.
Ngoài ra, để dễ dàng điều chỉnh wireframe sao cho phù hợp, bạn có thể nhấp vào mục public để xem bản xem trước.
5. Figma
Một trong những công cụ phổ biến nhất trong thiết kế wireframe là Figma. Bất kể bạn đang thực hiện một dự án độc lập hay thuộc một nhóm thiết kế, Figma mang đến những tính năng hữu ích.

Quá trình wireframing nhanh chóng và dễ dàng với Figma. Đặc biệt là tính năng cho phép cộng tác giữa các thành viên trong nhóm. Bởi vì Figma là một ứng dụng có nền tảng web (web-based app). Nó cung cấp hỗ trợ đăng nhập và sửa đổi thiết kế wireframe của nhóm cho nhiều cá nhân.
VI. Các bước xây dựng khung thiết kế wireframe hiệu quả

Để xây dựng một khung thiết kế wireframe hiệu quả, bạn cần thực hiện theo các bước sau:
Khai thác ý tưởng
Xây dựng quy trình thực hiện
Cần lựa chọn những công cụ phù hợp
Xác định bố cục rõ ràng
1. Khai thác ý tưởng
Để có cái nhìn tổng thể về quá trình xây dựng Wireframe, bước đầu tiên là lấy ý tưởng và tìm cảm hứng. Nếu bạn chưa có kinh nghiệm với giai đoạn này, bạn nên tham khảo từ những công ty đã thành công hoặc các trang nổi tiếng trong ngành để tìm hiểu và hình dung cách họ xây dựng và tổ chức Wireframe.
2. Xây dựng quy trình thực hiện
Để tạo ra một quy trình ấn tượng, bạn cần tập trung vào khả năng của bạn khi xây dựng quy trình thực hiện. Để cân nhắc việc sử dụng các Framework HTTP/CSS trong dự án của mình, bạn nên tìm hiểu thêm. Để thực hiện một quy trình hiệu quả, nó cần thử nghiệm, xem xét, đánh giá và phân tích.
3. Cần lựa chọn những công cụ phù hợp
Tạo dựng một website không hề đơn giản, nhưng nó cũng không quá phức tạp. Các công cụ hỗ trợ tạo lập Wireframe chính. Nhưng hiện nay có rất nhiều công cụ, vì vậy bạn phải tìm ra một công cụ hiệu quả để sử dụng. Để chọn công cụ phù hợp nhất, hãy thực hiện các thử nghiệm.
4. Xác định bố cục rõ ràng
Bố cục của website trong bước tạo lập Wireframe phải càng chi tiết và cụ thể. Vì đây là tiền đề để người thiết kế tập trung vào đó và tạo ra một website hiệu quả nhất.
Bài viết là tất cả những gì Terus muốn gửi đến bạn về Wireframe. Hi vọng bài viết đã đưa ra các thông tin có ích cho bạn.Cảm ơn bạn đã đọc hết bài viết. Nếu bạn có bất cứ yêu cầu gì về Terus có thể liên hệ Terus tại đây nhé!
Theo dõi Terus tại:
Đọc thêm:









Comments